
setMainTableStyle(report: PP.Exp.EaxDocument, metadata: Object, callback: PP.Delegate);
report. Express report document.
metadata. Table style settings as a JSON object with the following fields: Name - style name, PredefinedStyle - predefined style, an element of the PP.Exp.Ui.TabTablePredefinedStyle enumeration.
callback. Callback function.
The setMainTableStyle method sets main style for express report table.
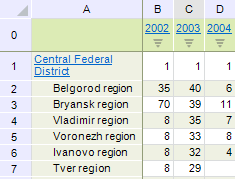
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component) and a table must be loaded in working area of the express report. Apply a new style based on a predefined style to this table:
// Get a service used to work with express report
var eaxMdService = expressBox.getService();
// Get express report document
var eaxAnalyzer = expressBox.getSource();
// Determine metadata
var metadata = {
Name: "New table style",
PredefinedStyle: PP.Exp.Ui.TabTablePredefinedStyle.ExtGreenStriped
};
// Determine arguments for callback function
var args = new PP.Mb.Ui.PropertyChangedEventArgs({
PropertyName: PP.Exp.Ui.RibbonTableEnum.Style,
Metadata: metadata,
TypeUpdateData: [PP.Exp.Ui.ViewTypeUpdate.PropertyBar, PP.Exp.Ui.ViewTypeUpdate.Table]
});
// Determine callback function
var onPanelChanged = function (n, t) {
var chartView = expressBox.getDataView().getChartView();
t ? (chartView.DataChanged.fire(chartView, t.Args), t.Args.fireCallback(n, t)) : chartView.DataChanged.fire(chartView, t);
};
// Set a new table style
eaxMbService.setMainTableStyle(eaxAnalyzer, metadata, PP.Delegate(this.onPanelChanged, eaxMdService, args));
// Refresh express report
expressBox.refreshAll();
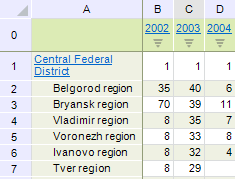
After executing the example a new style based on the predefined style PP.Exp.Ui.TabTablePredefinedStyle.ExtGreenStriped is set for express report table:

See also: