
refreshView(args: Object|PP.Mb.Ui.PropertyChangedEventArgs);
args. Settings of bubble tree container.
The refreshView method refreshes bubble tree container in accordance with specified settings.
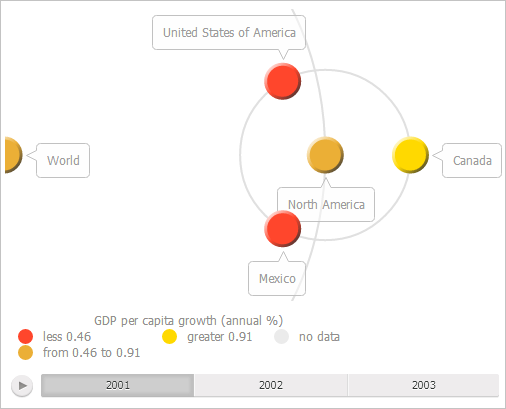
Executing the example requires that the HTML page contains the BubbleTreeBox component named bubbleTreeBox (see Example of Creating the BubbleTreeBox Component). Show three intervals in the legend and place it at the left below the bubble tree plot area:
if (bubbleTreeBox.isLoaded()) {
// Handle the Refreshed event
bubbleTreeBox.Refreshed.add(function (sender, args) {
console.log("Bubble tree container is refreshed");
});
// Get container settings
var state = bubbleTreeBox.getState();
var metadata = [];
for (i in state.getMetadata()) {
var option = state.getMetadata()[i];
// Display three intervals in the bubble the legend
if (option.Name == "TreeChartMaster.ColorPanel.IntervalsCount") {
option.Value = 3;
metadata.push(option);
}
};
// Determine object with changed settings
var args = new PP.Ui.PropertyChangedEventArgs({
PropertyName: 'TreeChartSettings',
Metadata: metadata
});
// Refresh bubble tree container
var result = bubbleTreeBox.refreshView(args);
if (!result) {
// Fire the Refreshed event
bubbleTreeBox.Refreshed.fire(this);
};
// Place the legend at the left under the bubble tree plot area
bubbleTreeBox.setLegendPosition("bottom|left");
} else {
console.log("Bubble tree container is not loaded.");
};
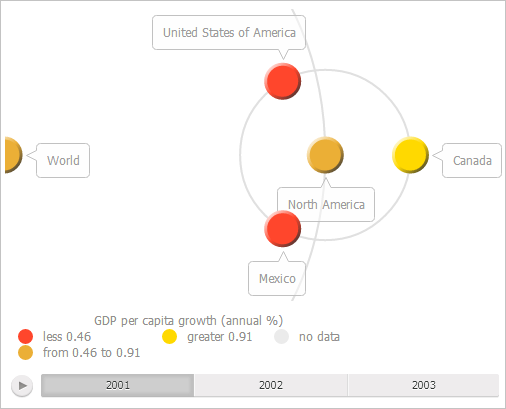
After executing the example the legend contains three intervals and is positioned at the left below the bubble tree plot area:

The browser console displays a notice that the bubble tree container is refreshed.
See also: