
To execute the example, create an HTML page and execute the following operations:
1. Add links to the following files: PP.css, PP.Express.css.
Also add links to the following JS files: PP.js, PP.Metabase.js, PP.Express.js, and resources.ru.js.
2.Then in the <head> tag add a script that creates a container with tree map and tree map setup wizard. The repository must contain express report with the 3539 key:
<script type="text/javascript">
var treeMapBox; // Tree map container
var propertyBar; // Properties panel
// Specify path to the root folder containing resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
// Determines language settings for resources
PP.setCurrentCulture(PP.Cultures.ru)
function Ready() {
var IMAGE_PATH = "../build/img/"; // Path to icons folder
// Create repository connection
var metabase = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd?action=proxy",
Id: "WAREHOUSE",
UserCreds: {
UserName: "user",
Password: "password"
}
});
// Open repository connection
metabase.open();
// Create a service for working with speedometer
var eaxMdService = new PP.Exp.EaxMdService({
Metabase: metabase
});
// Open document with the 3539 key
var eaxAnalyzer = eaxMdService.open(3539);
// Create a dialog box with data summary statistics
var statisticsWindow = new PP.Exp.Ui.StatisticsWindow({
Width: 400,
Height: 500,
Source: eaxAnalyzer, // Data source
Caption: "Summary statistics"
});
// Create a tree map container
treeMapBox = new PP.Exp.Ui.TreeMapBox({
Source: eaxAnalyzer, // Data source
Service: eaxMdService, // Service for working with data
ParentNode: "TreeMapBox",
StatisticsWindow: statisticsWindow,
Width: 500,
Height: 400,
ImagePath: IMAGE_PATH // Path to icons folder
});
// Create properties panel
propertyBar = new PP.Exp.Ui.EaxPropertyBar({
ParentNode: "PropertyBar",
Service: eaxMdService, // Service for working with data
Source: eaxAnalyzer, // Data source
Width: 300,
Height: 400,
ImagePath: IMAGE_PATH // Path to icons folder
});
// Display tree map wizard
propertyBar.showTreeMapMaster();
// Link wizard to tree map container
propertyBar.getTreeMapMaster().setDataView(treeMapBox);
}
</script>
3. In the <body> tag place two blocks with the PropertyBar and TreeMapBox identifiers. These blocks will store tree map container and tree map wizard:
<body onload="Ready()"> <table> <tr> <td><div id="PropertyBar"></div></td> <td><div id="TreeMapBox"></div></td> </tr> </table> </body>
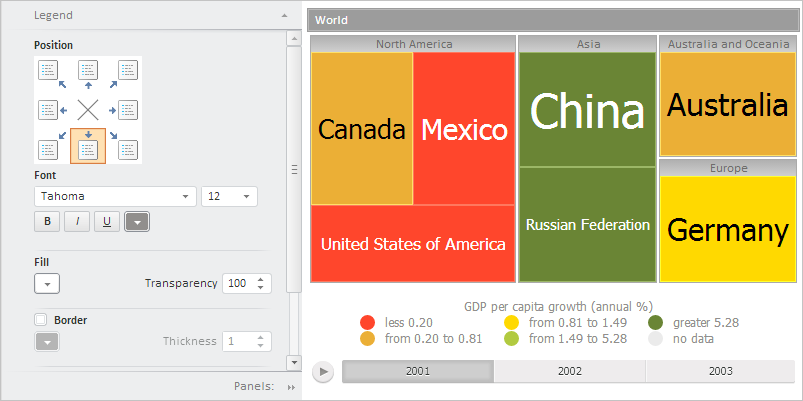
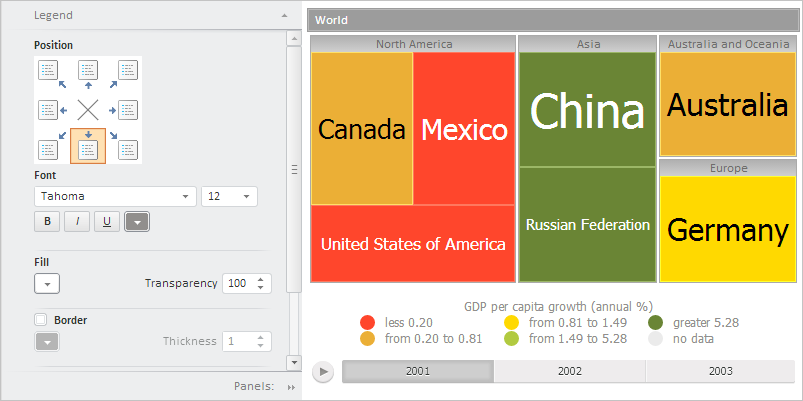
After executing this example the HTML page contains the TreeMapBox and TreeMapMaster components:

See also: