
setDefault();
The setDefault method sets vales of default border parameters.
Values of default border parameters are defined in the following table:
Properties |
Default value |
| BottomStyle, LeftStyle, RightStyle, Style, TopStyle | PP.BorderStyle.none |
| LeftBottomRadius, LeftTopRadius, Radius, RightBottomRadius, RightTopRadius | 0 |
| Enabled, RadiusEnabled | true |
| BottomColor, Color, LeftColor, RightColor, TopColor | null |
| Bottom, Left, Right, Top, Width | 0 |
By default, top, right and left borders are available for display. Rounding can be used for them, color is not determined, rounding radius and width are 0, style is value is PP.BorderStyle.none.
To execute the example, the HTML page must contain links to the jquery.js, PP.js scenario files, and the PP.css styles file. Add a text area to document, and set a new style for this area that contains default border parameters:
// Create a text area
var textArea = new PP.Ui.TextArea({
// Set area width
Width: 200,
// Set area height
Height: 100,
// Set area contents
Content: "2013"
});
// Create a shadow
var shadow = new PP.Shadow({
Color: new PP.Color("#ffef99")
});
// Set shadow angle
shadow.setAngle(45);
// Set border in shadow size relative to object
shadow.setSize(10);
// Create a text area border
var border = new PP.Border({
"Width": 2
});
// Set default border parameters
border.setDefault();
// Create a text area style
var style = {
Release: new PP.Style({
// Set a solid fill brush
Background: new PP.SolidColorBrush({
Color: "#a3c8fc"
}),
// Set bold italic
Font: new PP.Font({
IsBold: True,
IsItalic: True
}),
// Set border
Border: border,
// Set shadow
Shadow: shadow
})
};
// Set style
textArea.setStyle(style);
// Add this area to document
textArea.addToNode(document.body);
After executing the example a text area with bold italic font style, shadow and fill color is created in the document. Line width equal to 2 was specified for text area border, but the line was not displayed because default settings were applied to border parameters:

Then set new values for rounding radii of border angles and refresh text area style:
// Set right top border rounding radius border.setRightTopRadius(20); // Set right bottom border rounding radius border.setRightBottomRadius(5); // Set left top border rounding radius border.setLeftTopRadius(5); // Set left bottom border rounding radius border.setLeftBottomRadius(20); // Refresh text area style textArea.setStyle(style);
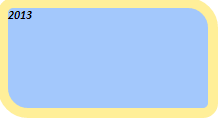
As a result the changed style is applied to text area, in which new values of border rounding radii are set. The left top and right bottom area angles will have rounding radius value equal to 5, the right top and left bottom angles will have value equal to 20:

See also: