
redraw();
The redraw method redraws a chart in edit mode.
Executing the example requires that the HTML page contains the Chart component named chart (see Example of Creating the Chart Component). Check if any chart item is changing in edit mode. Set chart edit method and activate the edit mode:
// Get edit mode
var chartEditMode = chart.getEditMode();
// Check if items are being edited
if (chartEditMode.getIsEditing()) {
console.log("Chart item is changing");
} else {
console.log("None of the chart items is changing");
}
// Set chart edit method
chartEditMode.setMode("Pencil");
// Enable edit mode
chartEditMode.setEnabled(true);
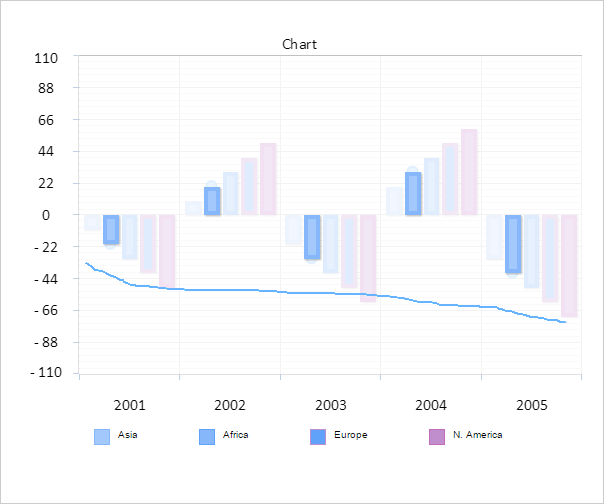
After that the browser console shows the result of checking for edited chart item:
None of the chart items is changing
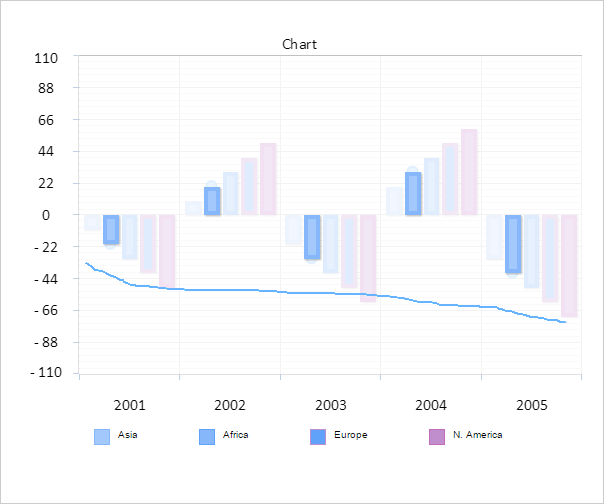
Select the second series and edit columns value:

Redraw the chart in edit mode:
// Redraw the chart in edit mode chartEditMode.redraw();
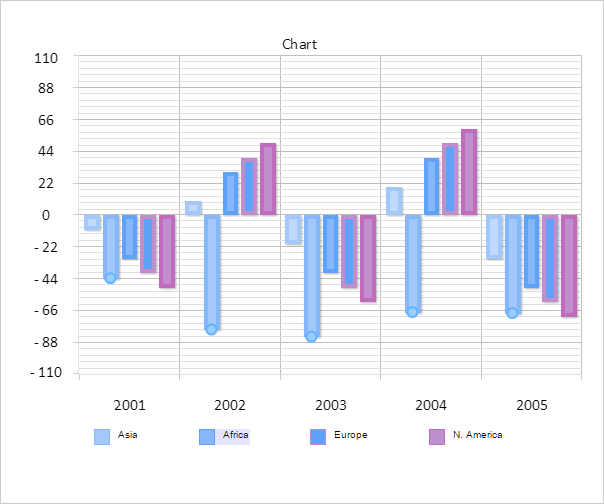
After this column values are changed:

See also: