
ItemStyle: Object
The ItemStyle property sets style of breadcrumb chain items.
Use JSON or the setItemStyle method to set the property value, and the getItemStyle method to get the property value.
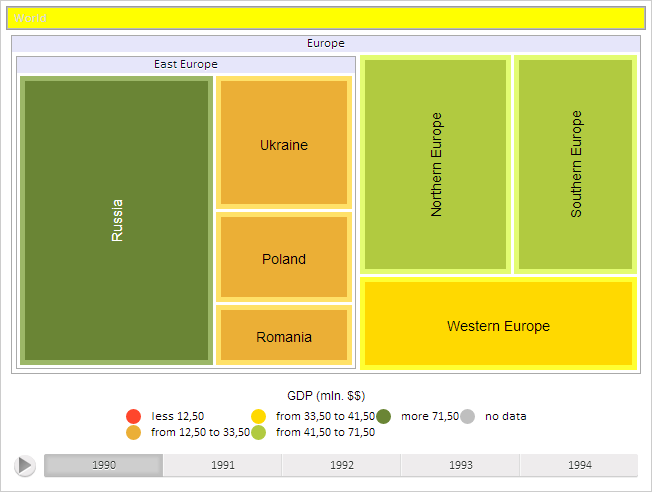
To execute this example, the page must contain the TreeMap component named treeMap (see Example of Creating the TreeMap Component). Set new background color for items of breadcrumb chain, refresh the chain, and process the ItemClicked and ItemClicking events:
// Get breadcrumb chain to navigate item levels
var breadcrumb = treeMap.getBreadcrumb();
// Get style of breadcrumb items
var itemStyle = breadcrumb.getItemStyle();
// Set new background color for breadcrumb items
itemStyle.Style.Release.Background.Color = "#FFFF00";
// Apply the new style
breadcrumb.setItemStyle(itemStyle);
// Refresh the breadcrumb chain
breadcrumb.update();
// Process the ItemClicked event
breadcrumb.ItemClicked.add(function (sender, args, timeout) {
console.log("ItemClicked event initialized")
breadcrumb.ItemClicking.fire(this)
});
// Process the ItemClicking event
breadcrumb.ItemClicking.add(function (sender, args, timeout) {
console.log("ItemClicking event initialized")
});
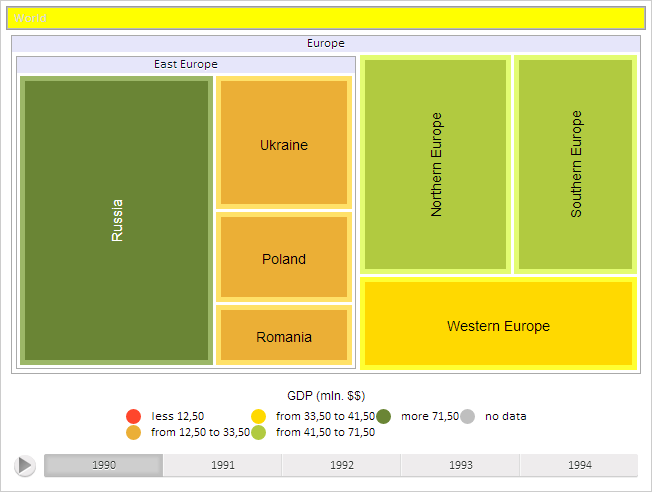
Background color of breadcrumb items changes:

Click on a breadcrumb item.
After that browser console shows messages informing that processed events are fired:
ItemClicked event initialized
ItemClicking event initialized
See also: