
text: Number
The text property determines value of bubble tree element text setting.
Use JSON or the setText method to set the property value, and the getText method to get the property value.
To execute the example, the page must contain the BubbleTree component named bubbleTree (see Example of Creating the BubbleTree Component).
// Get data model
var model = bubbleTree.getModel();
// Get element by identifier
var item = model.getItem("EU");
// Display element name
console.log("Element name: " + item.getValues().Name);
// Display value of element text setting with the "RUS" identifier
console.log("Element text setting value: " + model.getItem("RUS").getText());
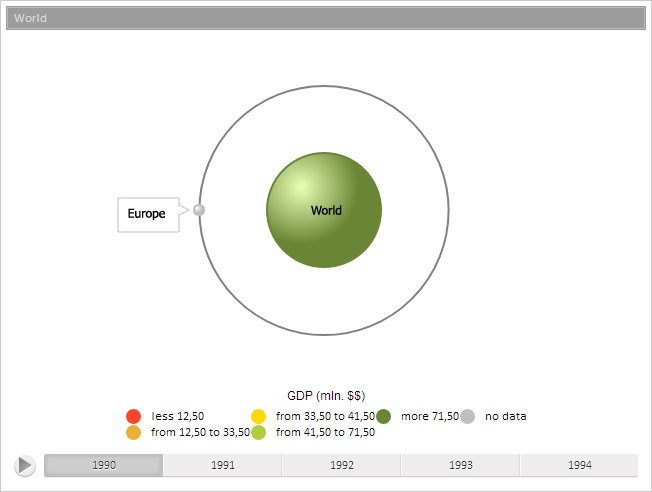
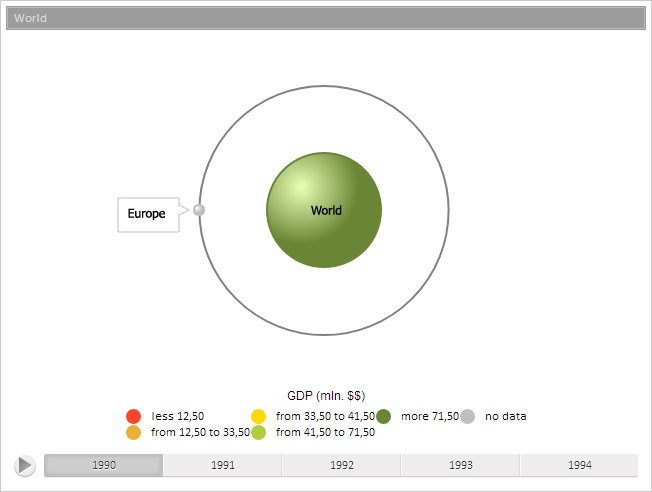
After executing the example the specified element appears in a bubble tree:

The browser console displays name of the displayed element and value of element text setting with the specified identifier:
Item name: Europe
Element text setting value: 140
See also: