
hoverItems(items: Object, timelineStep: Number);
items. Bubble tree items to be hovered over.
timelineStep. Time line step.
The hoverItems method hovers over bubble tree items.
To execute the example, the page must contain the BubbleTree component named bubbleTree (see Example of Creating the BubbleTree Component).
Get data model, set a new active item, set handler for the ItemsHovered event, and next fire this event:
// Get data model
var model = bubbleTree.getModel()
// Get item by identifier
var item = model.getItem("EU");
// Set a new active item
model.setActiveItem(item);
// Get chart root item
var rootItem = model.getRootItem();
// Set a new root item
model.setRootItem(rootItem);
// Get bubble tree item with the "WEU" identifier
var bubbleTreeItem = bubbleTree.getModel().getItem("WEU");
// Determine object for selecting item by means of mouse hovering
items = {};
items[bubbleTreeItem.getId()] = true;
// Add ItemsHovered event handler
bubbleTree.ItemsHovered.add(
function () {
console.log("ItemsHovered event");
// Set cursor hovering to a bubble tree item
bubbleTree.hoverItems(items, 0);
}
);
// Fire the ItemsHovered event
bubbleTree.fireItemsHovered();
// Refresh chart
bubbleTree.refresh();
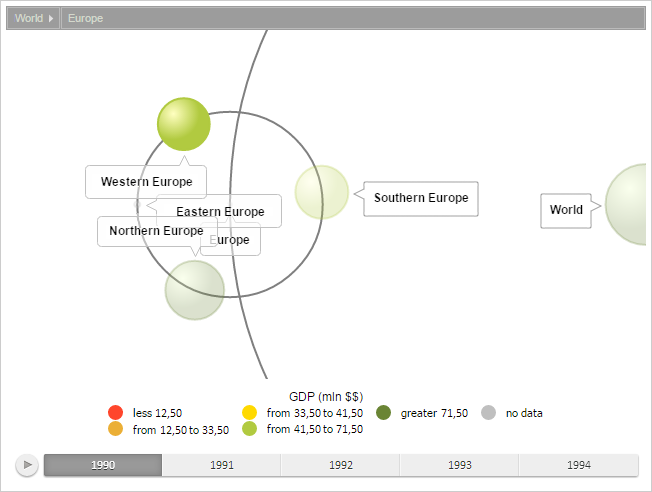
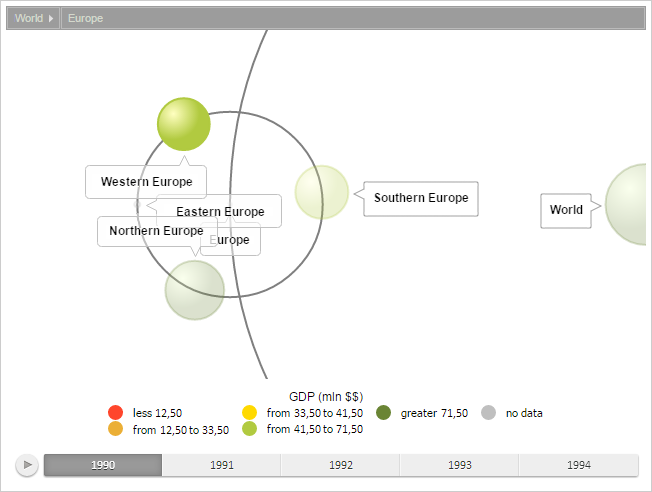
After the example execution a new acitve item is set, and the bubble tree item with the ID WEU is hovered over:

The browser console shows a message that the processed event was invoked:
ItemsHovered event