
animate(value: Number);
value. Animation percentage to be played. Parameter value ranges between 0 and 1.
The animate method plays bubble chart bubble animation.
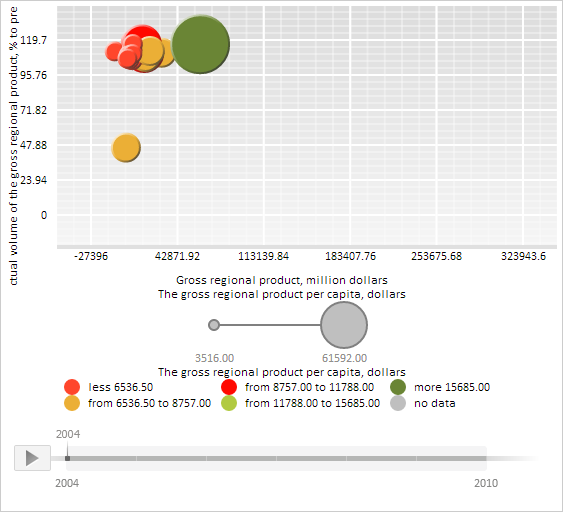
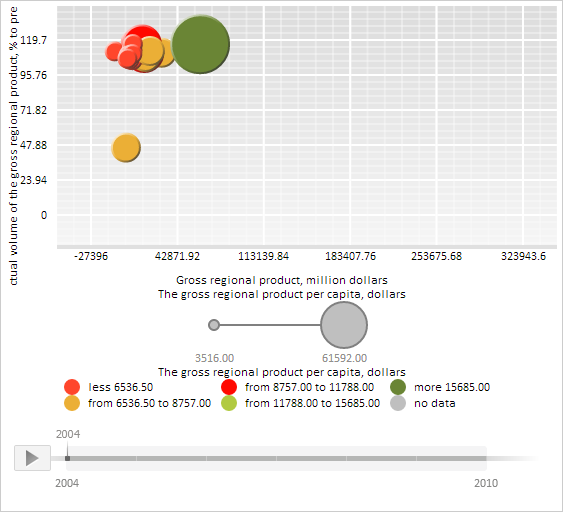
To execute this example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Before executing the example the bubble chart looked as follows:

Now play 80% of animation for a bubble in the first data series of the bubble chart:
// Get the first data series of bubble chart var serie = bubbleChart.getSeries()[0]; // Get bubble chart bubble from this series var point = serie.getPoints()[0]; // Play 80% of animation for this bubble chart bubble point.animate(0.8);
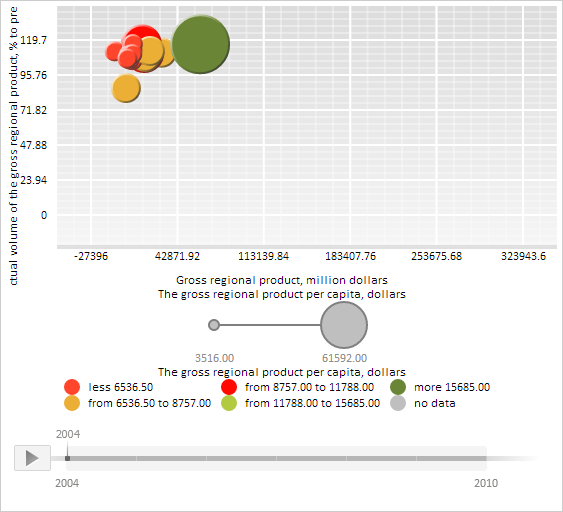
After executing the example 80% of animation is played for a bubble in the first data series of the bubble chart:

See also: