
animate(value: Number);
value. Animation percentage to be played. Parameter value ranges between 0 and 1.
The animate method plays data series animation.
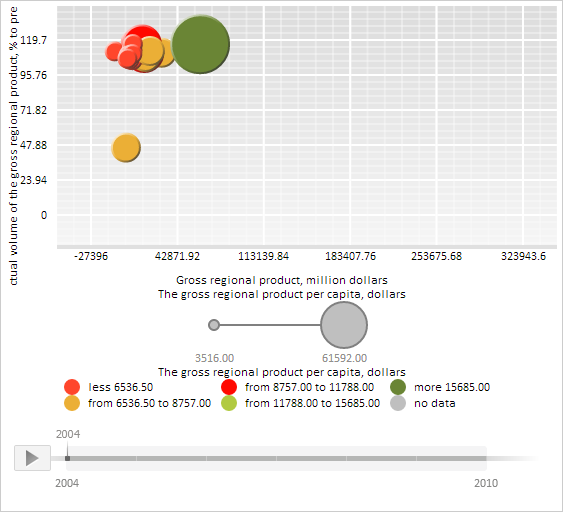
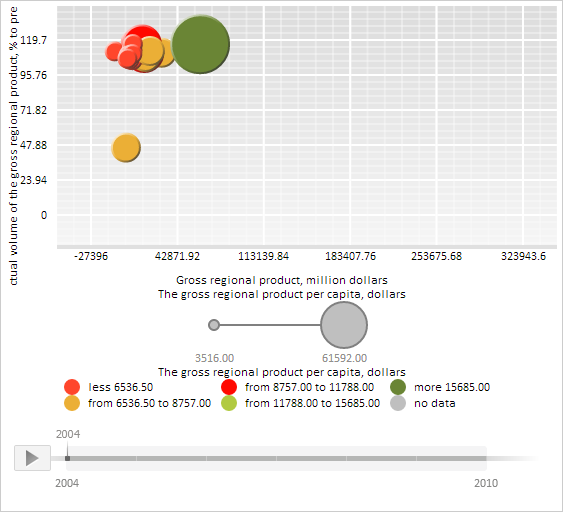
To execute this example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Before executing the example the bubble chart looked as follows:

Play 80% of animation for the first bubble chart series:
// Get the first data series of the bubble chart var serie = bubbleChart.getSeries()[0] // Play 80% of animation for this series serie.animate(0.8);
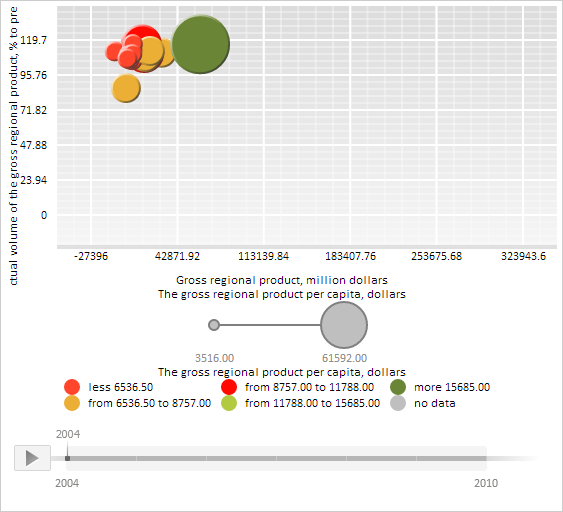
After executing the example 80% of animation is played for the first data series in the bubble chart:

See also: