
PP.Ui.ChartLabelCollection (settings);
settings. JSON object that contains values of component properties.
The ChartLabelCollection constructor creates an instance of the ChartLabelCollection class.
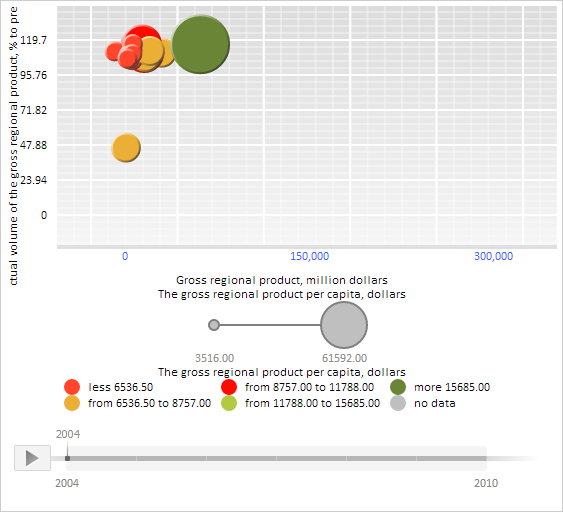
To execute this example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Create and set a collection consisting of three labels for X axis of the bubble chart:
// Get X axis of bubble chart
var axisX = bubbleChart.getChartArea().getAxisX();
// Hide old labels of the X axis
var labelsCollection = axisX.getLabels();
labelsCollection.hide();
// Determine three labels of the X axis
var labelsSettings = {
IntervalsCount: '2', // Total number of intervals between labels
Margin: '5 5 5 5', // External margins of labels
Chart: bubbleChart, // bubble chart
VisualType: axisX.getType(), // Bubble chart item type
MaskText: "{%Value:#,##.}", // Text mask for labels
Style: { // Color labels blue
Release: new PP.Style({
Font: {
Color: "#3366FF"
}
})
},
IsVisible: true,
Min: 0, // Minimum value
Max: 300000 // Maximum value
};
// Create a label collection
var labels = new PP.Ui.ChartLabelCollection(labelsSettings);
// Display new labels for the X axis
labels.draw(null, bubbleChart.getChartArea().getPaperArea());
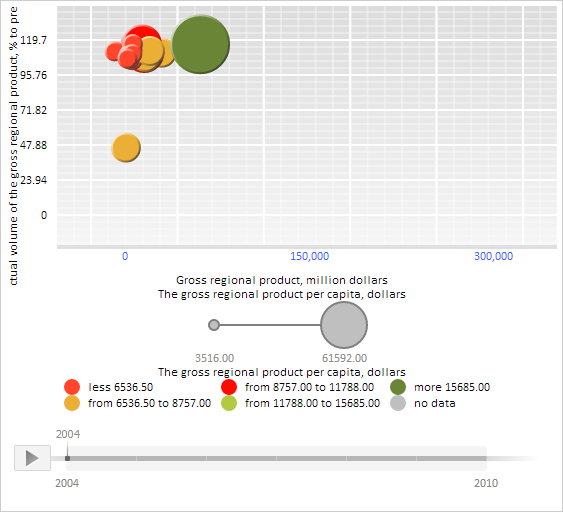
After executing the example a collection consisting of three blue labels with integer values ranging between 0 and 300.000 is created and set for the X axis of the bubble chart:

See also: