
getBackgroundLabel();
The getBackgroundLabel method returns background label of the bubble chart, that shows current tick mark of time line.
This method returns a PP.Ui.ChartSVGLabel value.
To execute this example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Remove bubbles from the bubble chart and set a new plot area:
// Clear bubble chart from labels
bubbleChart.getChartArea().getSymbolLayer().clear();
// Set a new bubble chart plot area
bubbleChart.setChartArea({
"Axes": {
"X": {
"Type": "X"
},
"Y": {
"Type": "Y"
}
},
"BackgroundLabel": {
"VerticalAlignment": "Center",
"HorizontalAlignment": "Center",
"IsOverlap": true,
"Style": {
"Release": {
"Font": {
"Color": "#C0C0C0",
"Size": 140
}
}
}
}
});
// Refresh bubble chart
bubbleChart.refresh();
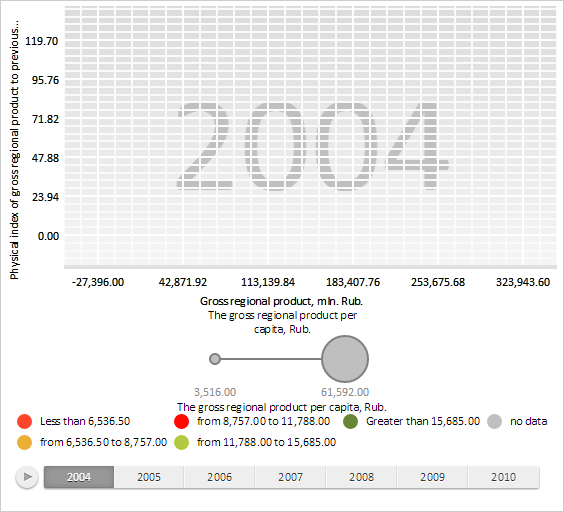
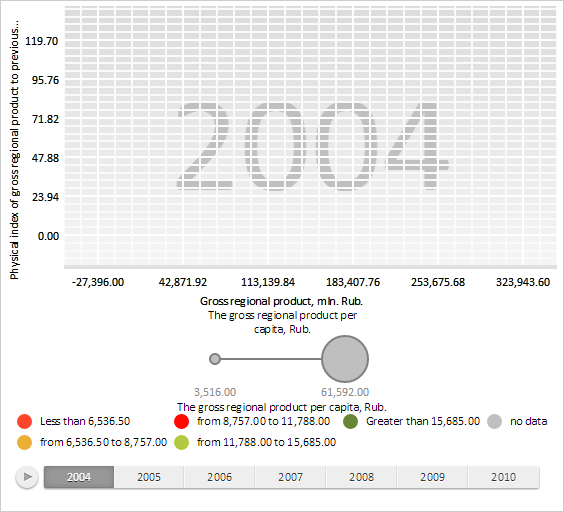
As a result, bubbles are removed from the bubble chart, and a label containing current time line tick mark is added in the background:

Get text of the background label:
// Get text of the background label
console.log("Background label text: " + bubbleChart.getChartArea().getBackgroundLabel().getText());
Background label text is shown in the console:
Background label text: 2004
See also: