
PP.Ui.ChartAngleLineCollection(settings);
settings. JSON object that contains values of component properties.
The ChartAngleLineCollection constructor creates an instance of the ChartAngleLineCollection class.
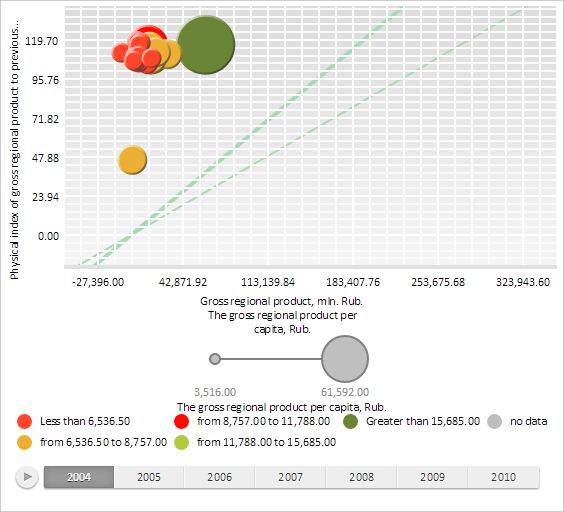
To execute this example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Create two slanted lines and render them in the bubble chart:
// Get bubble chart plot area
var chartArea = bubbleChart.getChartArea();
// Create the first line
var angleLine1 = new PP.Ui.ChartAngleLine({
Chart: bubbleChart,
Value: 30,
});
// Create the second line
var angleLine2 = new PP.Ui.ChartAngleLine({
Chart: bubbleChart,
Value: 40,
Thickness: 4
});
// Create collection of slanted lines
var angleLineCol = new PP.Ui.ChartAngleLineCollection({
Chart: bubbleChart,
Thickness: 2,
Stroke: "#A9D8B5",
Items: [ angleLine1, angleLine2 ]
});
// Set collection of slanted lines of bubble chart area
chartArea.setAngleLines(angleLineCol);
// Refresh collection data for rerendering
angleLineCol.draw();
// Refresh bubble chart plot area
chartArea.renderFrame();
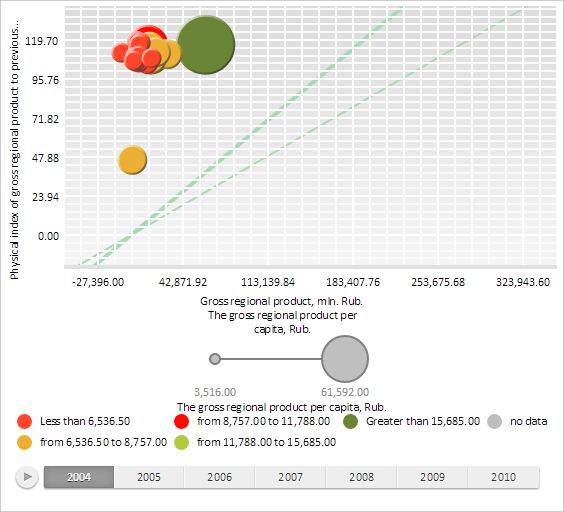
As the result two slanted lines with different angles are rendered in the bubble chart:

See also: