
The DictionaryTree component implements the tree of MDM dictionary elements.
The component is implemented by the DictionaryTree class.
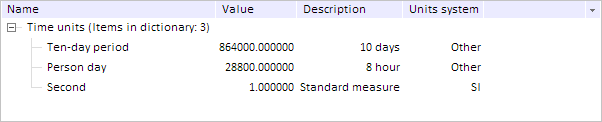
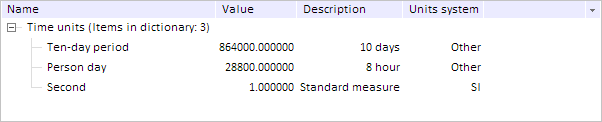
The tree of MDM dictionary elements may look as follows:

Example of Co-Creation for DictionaryTree, ParamsBox and FindBox Components
| Constructor name | Brief description | |
| DictionaryTree | The DictionaryTree constructor creates the instance of the DictionaryTree class. |
| Property name | Brief description | |
| ElementsLocale | The ElementsLocale property determines a code of tree elements' locale. | |
| ShowHidden | The ShowHidden property determines display mode for hidden elements. | |
| ShowImportExportResult | The ShowImportExportResult property determines whether messages about import or export results are displayed. | |
| Source | The Source property determines a data source for the tree of dictionary elements. |
| Method name | Brief description | |
| addItem | The addItem method adds a new item to list. | |
| adjustColumnWidth | The adjustColumnWidth method sets optimal column width in the tree based on its contents. | |
| cleanUpDict | The cleanUpDict method clears a dictionary based on the specified parameters. | |
| doPredefinedMove | The doPredefinedMove method executes the specified operation for the selected tree nodes. | |
| editItem | The editItem method edits dictionary tree element. | |
| exportData | The exportData method initializes data export according to the specified schema and refreshes the tree. | |
| getDisplayAttrId | The getDisplayAttrId method returns ID of displayed dictionary attribute. | |
| getOperationsState | The getOperationsState method returns the list of operation states for elements tree. | |
| getService | The getService method returns a service that for working with an MDM dictionary. | |
| importData | The importData method initializes data import according to the specified schema and refreshes the tree. | |
| loadFirst | The loadFirst method loads root tree elements of dictionary if they are not loaded yet. | |
| loadNodes | The loadNodes method loads a dictionary up to elements with the specified keys. | |
| moveItem | The moveItem method moves a dictionary element relative to other element. | |
| pasteClipboard | The pasteClipboard method pastes an item from clipboard. | |
| pushToClipboard | The pushToClipboard method places the selected tree elements to clipboard. | |
| refresh | The refresh method refreshes dictionary elements tree. | |
| refreshAll | The refreshAll method refreshes dictionary elements tree. | |
| removeItem | The removeItem removes items with the specified keys and all their children from the tree. | |
| setChildNodes | The setChildNodes method sets tree child elements. | |
| setFilter | The setFilter method sets a filter that is used to search for elements in the tree. |
| Event name | Brief description | |
| ElementsLocaleChanged | The ElementsLocaleChanged event occurs after changing code of tree elements' locale. | |
| ExpandedAll | The ExpandedAll event occurs on expanding all tree levels. | |
| NodesFiltered | The NodesFiltered event occurs after applying data search filter to the tree of dictionary items. | |
| NodesLoaded | The NodesLoaded event occurs after loading dictionary tree items. | |
| Refreshed | The Refreshed event occurs after refreshing the tree of dictionary elements. | |
| TreeEdited | The TreeEdited event occurs after editing a tree of dictionary elements. |
| Method name | Brief description | |
| getControl | The getControl method returns the basic control that inherits from PP.Ui.Control. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: