
The EaxRibbon component implements express report ribbon.
The getControl method can be used to change properties of the PP.Ui Ribbon.
If EaxRibbon and EaxDataBox components are used together, to be able to manage data views from the ribbon, you need to specify corresponding data views of the EaxDataBox component as values of the EaxRibbonView.getChartDataView and EaxRibbonView.getMapDataView properties (see Example of Joint Use of the EaxRibbon and EaxDataBox Components).
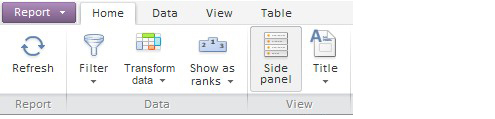
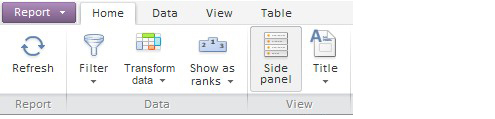
The EaxRibbon component may look as follows:

Example of Creating the EaxRibbon Component
Example of Joint Use of the EaxRibbon and EaxDataBox Components
| Constructor name | Brief description | |
| EaxRibbon | The EaxRibbon constructor creates an instance of the EaxRibbon class. |
| Property name | Brief description | |
| Source | The Source property sets data source for the express report tool ribbon. |
| Method name | Brief description | |
| bindDataView | The bindDataView method binds data view to the express report tool ribbon. | |
| getAnalyticsCategory | The getAnalyticsCategory method returns view of the Advanced Analytics tab on the express report ribbon. | |
| getChartCategory | The getChartCategory method returns view of the Chart tab on the express report tool ribbon. | |
| getDataRibbonCategory | The getDataRibbonCategory method returns view of the Data tab on the express report tool ribbon. | |
| getMainButton | The getMainButton method returns application button on the express report ribbon. | |
| getMainCategory | The getMainCategory method returns view of the Home tab on the express report tool ribbon. | |
| getServiceRibbonControl | The getServiceRibbonControl method returns the Tools button in the main menu. | |
| getTableCategory | The getTableCategory method returns view of the Table tab on the express report tool ribbon. | |
| getTitleCategory | The getTitleCategory method returns view of the Title tab on the express report tool ribbon. | |
| getViewRibbonCategory | The getViewRibbonCategory method returns view of the View tab on the express report ribbon. | |
| refresh | The refresh method refreshes specified control on the express report tool ribbon. | |
| refreshAll | The refreshAll method refreshes all the contents of the express report ribbon. | |
| setPropertyValue | The setPropertyValue method sets property value for the express report tool ribbon. | |
| showPrintPreview | The showPrintPreview method opens the page to preview printed version of the express report. |
| Event name | Brief description | |
| Closed | The Closed event occurs when the Close main menu item is selected. | |
| Collapsed | The Collapsed event occurs on collapsing the express report ribbon. | |
| CreatedCopy | The CreatedCopy event occurs when the Save As main menu item is selected. | |
| CreatedReport | The CreatedReport event occurs when the Save main menu item is selected. | |
| Discuss | The Discuss event occurs when the Share main menu item is selected. | |
| DiscussMenuOpened | The DiscussMenuOpened event occurs when the Share menu is opened. | |
| Exited | The Exited event occurs when the Exit main menu item is selected. | |
| Expanded | The Expanded event occurs on expanding the express report ribbon. | |
| Exported | The Exported event occurs when the Export main menu item is selected. | |
| MetadataChanged | The MetadataChanged event occurs after changing data for express report ribbon. | |
| NewReport | The NewReport event occurs when the New Report main menu item is selected. | |
| Opened | The Opened event occurs when the Open main menu item is selected. | |
| Printing | The Printing event occurs when the Print main menu item is selected. | |
| PropertyChanged | The PropertyChanged event occurs after changing properties of express report ribbon. | |
| RequestMetadata | The RequestMetadata event occurs when no metadata is contained in the source of express report ribbon. | |
| SaveAs | The SaveAs event occurs when the Save As main menu item is selected. | |
| Saved | The Saved event occurs when the Save main menu item is selected. |
| Method name | Brief description | |
| getControl | The getControl method returns the basic control that inherits from PP.Ui.Control. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: