
The EaxMapBox component is a container for the express report map.
The EaxMapBox component is implemented by the EaxMapBox class.
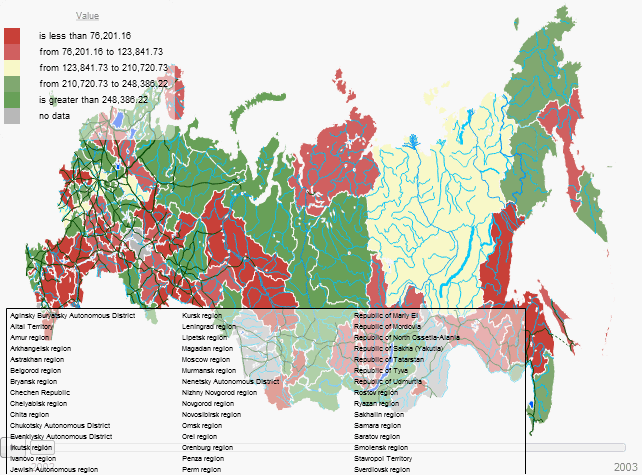
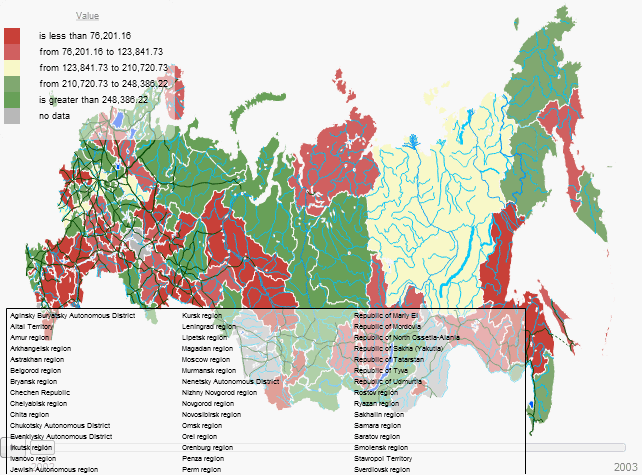
The EaxMapBox component may look as follows:

Example of EaxPropertyBar and EaxMapBox Components Collocation
| Constructor name | Brief description | |
| EaxMapBox | The EaxMapBox constructor creates an instance of the EaxMapBox component. |
| Method name | Brief description | |
| getService | The getService method returns service object for working with express report. |
| Event name | Brief description | |
| MetadataChanged | The MetadataChanged event occurs after changing data of express report bubble chart. |
| Property name | Brief description | |
| IsLegendHeaderClickable | The IsLegendHeaderClickable class determines whether header of the express report map legend is shown as a hyperlink. | |
| LegendPosition | The LegendPosition property determines map legend position. | |
| MapType | The MapType property determines type of express report map. | |
| Source | The Source property determines a data source for express report bubble chart. | |
| UseZoomOnWheel | The UseZoomOnWheel property determines whether mouse wheel is used to zoom express report map. |
| Method name | Brief description | |
| addMapSettings | The addMapSettings method adds settings of the express report map. | |
| getState | The getState method returns settings of map view in express report. | |
| getInstance | The getInstance method returns an instance of express report map. | |
| getMapSettings | The getMapSettings method returns settings of the express report map. | |
| getSilverlightInstance | The getSilverlightInstance method returns an instance of a Silverlight object. | |
| getViewMode | The getViewMode method returns value of the View Mode checkbox for an express report. | |
| isLoaded | The isLoaded method determines whether the express report map is loaded. | |
| isSLAvailable | The isSLAvailable method determines whether Silverlight object of the express report map is available. | |
| onDropDownStateChanged | The onDropDownStateChanged method switches a Silverlight map to displaying SVG map to show drop-down menus above the map. | |
| refresh | The refresh method refreshes specified property of the express report chart. | |
| refreshAll | The refreshAll method refreshes all elements of express report map. | |
| refreshView | The refreshView method adds settings for express report map. | |
| setTopobase | The setTopobase method sets topobase for the express report map. |
| Event name | Brief description | |
| DrillUp | The DrillUp event occurs when the user returns to upper level in express report map. | |
| GoogleLoadError | The GoogleLoadError event occurs when an error occurs while loading a Google map. | |
| MapTypeChanged | The MapTypeChanged event occurs after changing type of the express report map. | |
| MetadataChanged | The MetadataChanged event occurs when the user changes settings of the express report map. | |
| PropertyChanged | The PropertyChanged event occurs after selecting the Settings item in the context menu of the express report map. | |
| RegionClick | The RegionClick event occurs after selecting a region in the express report map. | |
| Rendered | The Rendered event occurs after rendering the express report map. | |
| RequestMetadata | The RequestMetadata event is generated when no metadata is available in express report chart data source. |
| Method name | Brief description | |
| getSource | The getSource method returns the current document of the express report. | |
| getSrv | The getSrv method returns the service that is used to work with express report. | |
| loadFile | The loadFile method loads a file with the specified name. | |
| loadFiles | The loadFiles method loads a script and style files based on table internal parameters. | |
| refresh | The refresh method refreshes specified elements of express report table. | |
| refreshAll | The refreshAll method refreshes all elements of express report table. |
| Event name | Brief description | |
| MetadataChanged | The MetadataChanged event occurs on changing express report settings. | |
| PropertyChanged | The PropertyChanged event occurs after changing property value. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: