
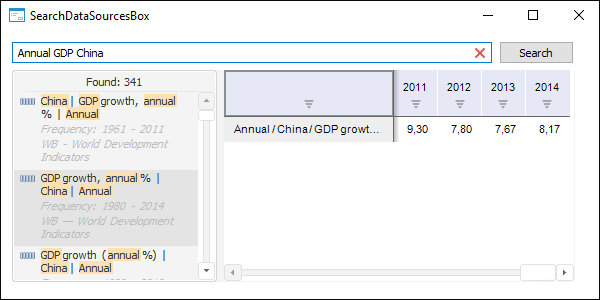
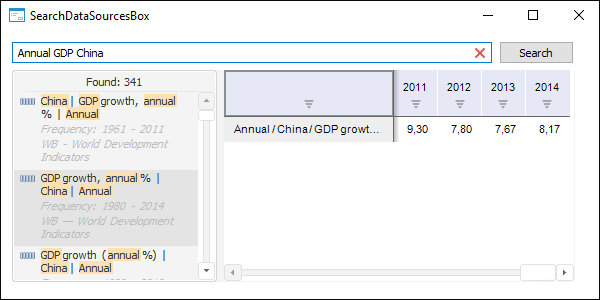
The SearchDataSourcesBox component is used to start BI search and display its results.
BI search is a full-text search of data by keywords in the structure of multidimensional repository sources. To use BI search on working with BI server, set up repository and index data sources. See setup instructions in the Installing and Setting Up BI Search Service subsection.
To start BI search, call the StartSearch method with specifying required text. The search can be tracked using the OnStartSearch - OnFinishSearch events. When the search is finished, the total number of found matches will be available in the TotalCount property, and first hundred elements with results will be loaded to the Items collection. To load next elements, use the LoadNextPage method.

| Property name | Brief description | |
 |
Align | The Align property determines behavior of the component when its parent component is resized. |
 |
AllowDrag | The AllowDrag property determines whether an object can be dragged from the component. |
 |
AllowDrop | The AllowDrop property determines whether the component can accept a dragged object. |
 |
Anchors | The Anchors property returns settings determining % of the size change for the current component when the parent component is resized. |
 |
Brush | The Brush property determines the brush that is used to fill component area. |
 |
ClientHeight | The ClientHeight property is used to receive or specify the height of the component’s client area. |
 |
ClientWidth | The ClientWidth property is used to receive or specify the width of the component’s client area. |
 |
Color | The Color property determines a component background color. |
 |
ComponentCount | The ComponentCount property returns the number of child components. |
 |
Components | The Components property returns the child component. |
 |
Cursor | The Cursor property determines the look of the cursor over the component. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether the component is available for the user. |
 |
Focused | The Focused property returns True if the focus is set on the component. |
 |
Font | The Font property determines the set of characteristics describing the font that is used to display text. |
 |
Height | The Height property determines component height. |
 |
HelpContext | The HelpContext property determines a unique index for the context help section for this component. |
 |
Hint | The Hint property determines a component tooltip text. |
 |
HintTimeout | The HintTimeout determines the time, for which a tooltip is displayed. |
 |
IsAllDataLoaded | The IsAllDataLoaded property returns the checkbox that specifies whether all elements with search results are loaded to component area. |
 |
Items | The Items property returns collection of elements with search results. |
 |
Left | The Left property determines the coordinate of the left border of the component. |
 |
Name | The Name property determines a component name. |
 |
Parent | The Parent property determines a parent component. |
 |
ParentColor | The ParentColor property determines whether the component inherits the color of the parent component. |
 |
ParentFont | The ParentFont property determines whether the component uses the font of the parent component. |
 |
ParentShowHint | The ParentShowHint property determines whether a tooltip is displayed. |
 |
PopupMenu | The PopupMenu property determines the context menu opened by clicking the component with the additional mouse button. |
 |
ShowHint | The ShowHint property enables and disables showing a component tooltip. |
 |
TabOrder | The TabOrder property determines the component position in the tab order. |
 |
TabStop | The TabStop property determines whether the component is focused when the Tab key is pressed. |
 |
Tag | The Tag property is not used by the compiler. The user can change the value of the Tag property and use it as he wishes. |
 |
Text | The Text property determines the row identifying a component for the user. |
 |
Top | The Top property determines the coordinate of the top border of the component. |
 |
TotalCount | The TotalCount property returns the total number of found matches. |
 |
Visible | The Visible property determines visibility of the component during execution. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
BringToFront | The BringToFront method brings a component to front. |
 |
CancelSearch | The CancelSearch method aborts BI search. |
 |
ClientToScreen | The ClientToScreen method converts the coordinates of a point specified relative to the component coordinate system into screen coordinates. |
 |
DoDragDrop | The DoDragDrop method enables the user to start dragging operation. |
 |
GetImage | The GetImage method returns the image of the component with all the child components. |
 |
LoadNextPage | The LoadNextPage method continues search and loads the next set of elements with search results to the component area. |
 |
ScreenToClient | The ScreenToClient method converts screen coordinates of a point into coordinates specified relative to the component coordinate system. |
 |
SendToBack | The SendToBack method sends a component to back. |
 |
SetFocus | The SetFocus method sets focus to this component. |
 |
StartSearch | The StartSearch method starts BI search. |
| Event name | Brief description | |
 |
OnAfterSelectionChange | The OnAfterSelectionChange event occurs after selecting element with search result in the component area. |
 |
OnBeforeSelectionChange | The OnBeforeSelectionChange event occurs before selecting element with search result in the component area. |
 |
OnBeginDrag | The OnBeginDrag event occurs for a component when the user starts to drag an object from the component. |
 |
OnCancelSearch | The OnCancelSearch event occurs at the moment of force cancel of BI search. |
 |
OnClick | The OnClick event occurs if the user clicks the component area. |
 |
OnControlMove | The OnControlMove event occurs when the component is moved |
 |
OnControlResize | The OnControlResize event occurs when the component is resized |
 |
OnDblClick | The OnDblClick event occurs if the user double-clicks the component area. |
 |
OnDragDrop | The OnDragDrop event occurs for the component if the user drops a dragged object over it. |
 |
OnDragEnter | The OnDragEnter event occurs when a dragged object crosses the borders of this component. |
 |
OnDragLeave | The OnDragLeave event occurs when a dragged object leaves the borders of this component. |
 |
OnDragOver | The OnDragOver event occurs for the component when the user drags an object over it. |
 |
OnEnter | The OnEnter event occurs when the component receives focus. |
 |
OnExit | The OnExit event occurs when the component loses focus. |
 |
OnFinishSearch | The OnFinishSearch event occurs at the moment of BI search finish. |
 |
OnHScroll | The OnHScroll event occurs when horizontal scrollbar slider changes its position |
 |
OnKeyDown | The OnKeyDown event occurs if the component is focused and a keyboard key is pressed. |
 |
OnKeyPress | The OnKeyPress event occurs if the component is focused when the user presses a character key. |
 |
OnKeyPreview | The OnKeyPreview event occurs prior to each event related to clicking mouse buttons |
 |
OnKeyUp | The OnKeyUp event occurs if the component is focused and the user releases any button previously pressed. |
 |
OnMouseDown | The OnMouseDown event occurs if the component is focused and any of the mouse buttons is pressed. |
 |
OnMouseEnter | The OnMouseEnter event occurs when the mouse cursor enters the component area |
 |
OnMouseHover | The OnMouseHover event occurs when the mouse cursor is held in the component area |
 |
OnMouseLeave | The OnMouseLeave event occurs when the mouse cursor leaves the component area |
 |
OnMouseMove | The OnMouseMove event occurs when the user moves the cursor over the component. |
 |
OnMouseUp | The OnMouseUp event occurs if the component is focused, and any of the previously pressed mouse buttons is released. |
 |
OnMouseWheel | The OnMouseWheel event occurs if the component is focused when the mouse wheel is rotated. |
 |
OnStartSearch | The OnStartSearch event occurs at the moment of BI search start. |
 |
OnVScroll | The OnVScroll event occurs when vertical scrollbar slider changes its position |
See also: