
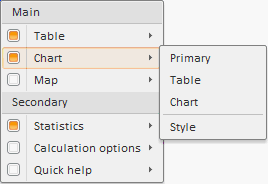
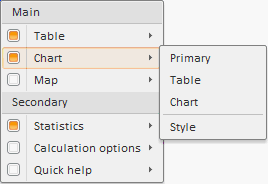
The Menu component is represented by the context menu.
Component implemented by the Menu class.

A menu may include titles, separators and menu items. Menu items are implemented by the MenuItem and ActiveMenuItem classes. Unlike MenuItem class, instances of the ActiveMenuItem class are not selected on hovering over these items, and clicking them does not close the menu.
A checkbox, radio button, or an image can be shown in the left part of a menu item.
Image can be specified for all the menu items from a sprite by the ImageList property. An image is set for the separate menu item by the MenuItem.ImageUrl property.
The checkbox is set in the case if the value for the MenuItem.Checked property is set.
The radio button is set for the menu items with the common group name.
A submenu can be set for each menu item using the MenuItem.Menu property.
The menu is displayed when calling the show method.
Example of Static Creating of the Menu
Example of Dynamic Creating of the Menu
| Constructor name | Brief description | |
| Menu | The Menu constructor creates an instance of the Menucomponent. |
| Property name | Brief description | |
| The ImageList property sets a sprite for the menu. | ||
| Items | The Items property sets an array of child items of the menu. | |
| ScrollHeight | The ScrollHeight property determines the height of the scrolled menu contents. | |
| ShowIcons | The ShowIcons property determines whether the left part of the icons menu is displayed. |
| Method name | Brief description | |
| The addItem method adds a child item of the menu. | ||
| clearCheckedByGroupName | The clearCheckedByGroupName method removes selection from menu items by group name. | |
| clearItems | The clearItems method removes menu child items. | |
| getMenuItemById | The getMenuItemById method returns the child item of the menu by its identifier. | |
| insertItem | The insertItem method inserts a menu item to the specified position. | |
| insertItemAfter | The insertItemAfter method inserts a menu item after the specified item. | |
| insertItemBefore | The insertItemBefore method inserts a menu item before the specified item. | |
| removeItem | The removeItem method removes a menu item. | |
| removeItemByIndex | The removeItemByIndex method removes the menu item by index. | |
| showContext | The showContext method shows a menu as a context menu. |
| Event name | Brief description | |
| ItemSelected | The ItemSelected event occurs on selecting a menu item. |
| Property name | Brief description | |
| The EnableResize property determines whether the component can be resized. | ||
| The EnableResizeBottom property determines whether the component height can be changed by dragging its bottom border with the mouse cursor. | ||
| The EnableResizeLeft property determines whether the component width can be changed by dragging its left border with the mouse cursor. | ||
| The EnableResizeRight property determines whether the component width can be changed by dragging its right border with the mouse cursor. | ||
| The EnableResizeTop property determines whether the component height can be changed by dragging its top border with the mouse cursor. | ||
| The EnableRestoreFocus property determines whether focus can be restored on closing the panel. | ||
| The MinDropDownHeight property sets minimum height for a drop-down panel. | ||
| The MaxDropDownWidth property sets maximum width for a drop-down panel. | ||
| The MinDropDownHeight property sets minimum height for a drop-down panel. | ||
| The MinDropDownWidth property sets minimum width for a drop-down panel. |
| Method name | Brief description | |
| The getDroppedDown returns whether the panel is expanded. | ||
| The isVisibleArea method determines whether the visible area includes the drop-down part. | ||
| The setPosition method sets the position of the drop-down panel. | ||
| The show method expands the panel. |
| Event name | Brief description | |
| The Closed event occurs after closing the component. | ||
| The FrameDown event occurs on clicking outside of the panel. | ||
| The Opened event occurs after opening the component. | ||
| The Opening event occurs before opening the component. | ||
| The OutOfPanelDown event occurs on click outside the panel area if the panel is displayed without the support frame. | ||
| The SizeChanged event occurs after resizing the component. | ||
| The SizeChanging event occurs before resizing the component. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| The Id property determines a repository object identifier. |
| Method name | Brief description | |
| clone | The clone method creates an object copy. | |
| dispose | The dispose method deletes the component. | |
| getHashCode | The getHashCode method returns hash code of repository object. | |
| getSettings | The getSettings method returns repository object settings. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. | |
| isEqual | The isEqual method determines whether the specified object is equal to the current repository object. | |
| isLive | The isLive method determines validity of repository object. | |
| removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. | |
| setSettings | The setSettings method determines repository object settings. | |
| defineProps | The defineProps method creates get and set methods from name array for the specified class. | |
| keys | The keys method returns array of methods and properties names for the specified object. |
See also: