
Executing the example requires an XML file named MapXmlExample_RU.xml, topobase Russia.svg, and an HTML page that contains a map. Map settings must be converted to JSON.
NOTE. When XML is automatically converted to JSON, the "@" character, which does not need to be removed, appears before attributes.
The XML file must contain the following items:
Scales with the IDs BarVisualScale_color and BarVisualScale (in items dictionary).
Data sources with the source and BarBackSource identifiers (in the data source list ) that store data for the following four regions: the Yamalo-Nenets Autonomous District, Khanty-Mansijsk Autonomous District, Tyumen region, Nenets Autonomous District;
Dependency objects with the BarBackDataDependency, StaticRadiusDataDependency and StaticColorDataDependency identifiers (in the items dictionary).
To set a bar mark on the map, add the MapAreaVisual item to the Visuals item.
NOTE. In case object properties are described as items and not as attributes, the following syntax is used: ObjectName.PropertyName (such as, MapLayer.Visuals).
"MapLayer.Visuals":
{
"MapPieVisual":
{
"Background": "{BarBackDataDependency}",
"LeastRadiusPart": "2",
"Radius": "{StaticRadiusDataDependency}",
"Name": "Birth rate",
"MaxPiesCount": "4",
"Visibility": "Collapsed",
"BorderThickness": "1",
"IsProportional": "False",
"Id": "PieVisual",
"BorderColor": "{StaticColorDataDependency}",
"DataSource": "{source}"
}
}
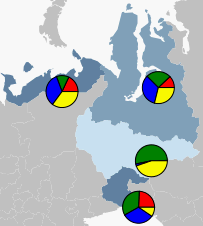
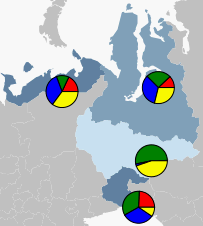
After executing the example pie factor is displayed for four regions in the map:

In this example the regions are highlighted with color, as fill indicator settings have been applied.
See also: