
Компонент ColorCombo представляет собой раскрывающийся список для выбора цвета.
Компонент реализован классом ColorCombo.
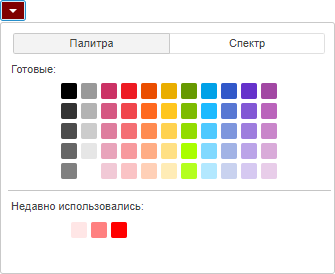
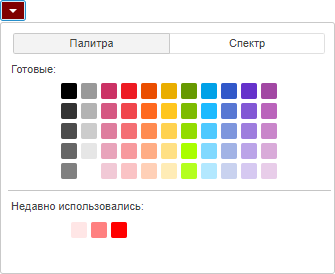
Цвет можно выбрать из палитры готовых цветов или из цветового спектра.
Выбранный цвет становится цветом кнопки вызова раскрывающегося списка.
Использованные цвета отображаются в нижней части раскрывающейся панели.
Компонент ColorCombo имеет следующий вид:

Пример создания компонента ColorCombo
| Имя конструктора | Краткое описание | |
| ColorCombo | Конструктор ColorCombo создает экземпляр компонента ColorCombo. |
| Имя свойства | Краткое описание | |
| Color | Свойство Color устанавливает текущий цвет, который также является цветом кнопки вызова раскрывающегося списка. | |
| PresentedColors | Свойство PresentedColors устанавливает набор стандартных цветов в палитре. |
| Имя метода | Краткое описание | |
| Метод getDropPanel возвращает раскрывающуюся панель. | ||
| Метод showDropPanel раскрывает панель для выбора цвета. |
| Имя события | Краткое описание | |
| ColorChange | Событие ColorChange наступает при изменении цвета после закрытия раскрывающегося списка. | |
| ColorChanged | Событие ColorChanged наступает при изменении цвета. | |
| ValueChanged | Событие ValueChanged наступает при изменении значения компонента. |
| Имя свойства | Краткое описание | |
| CloseOnContentClick | Свойство CloseOnContentClick определяет возможность закрытия панели компонента по нажатию на заголовок. | |
| EnableEdit | Свойство EnableEdit устанавливает возможность ввода. | |
| IsDropHasCombosWidth | Свойство IsDropHasCombosWidth устанавливает признак независимости ширины раскрывающейся панели от ширины редактора ввода. | |
| IsHint | Свойство IsHint определяет отображение подсказки при наведении курсора мыши на кнопку открытия раскрывающейся панели. | |
| NoCreateEditors | Свойство NoCreateEditors определяет признак того, что заголовок отобразится простым текстом, а не в редакторах компонентов TextBox или MaskEdit. | |
| OpenOnContentClick | Свойство OpenOnContentClick определяет возможность раскрытия панели компонента по нажатию на заголовок. | |
| OpenOnIconClick | Свойство OpenOnIconClick определяет возможность раскрытия панели компонента по нажатию на пиктограмму заголовка. | |
| OpenOnKeyDown | Свойство OpenOnKeyDown определяет возможность открытия всплывающей панели по нажатию кнопки клавиатуры. | |
| UseMask | Свойство UseMask устанавливает возможность использования редактора маски. |
| Имя метода | Краткое описание | |
| applyNotValidCSS | Метод applyNotValidCSS устанавливает стиль, определяющий подсветку некорректно введенного значения редактора ввода. | |
| applyValidCSS | Метод applyValidCSS устанавливает стиль, определяющий подсветку корректно введенного значения редактора ввода. | |
| getContentNode | Метод getContentNode возвращает DOM-узел компонента редактора ввода. | |
| getDropPanel | Метод getDropPanel возвращает раскрывающуюся часть компонента. | |
| getIconHeight | Метод getIconHeight возвращает значение высоты пиктограммы редактора ввода. | |
| getIconWidth | Метод getIconeWidth возвращает значение ширины пиктограммы редактора ввода. | |
| getMaskEdit | Метод getMaskEdit возвращает редактор ввода данных, соответствующих определенному шаблону. | |
| getTextBox | Метод getTextBox возвращает текстовое поле редактора ввода. | |
| setIconImageClass | Метод setIconImageClass меняет имя класса компонента пиктограммы редактора ввода. | |
| showDropPanel | Метод showDropPanel отображает раскрывающуюся часть компонента. |
| Имя события | Краткое описание | |
| TextChanged | Событие TextChanged наступает при изменении текста в редакторе. | |
| ValueChanged | Событие ValueChanged наступает после изменения содержимого редактора ввода. |
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu устанавливает контекстное меню для компонента. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает отступ слева при размещении компонента внутри GridPanel. | |
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip определяет, включена ли возможность отображать всплывающую подсказку компонента. | |
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. | ||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | ||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
| Метод addToNode добавляет компонент в указанную вершину. | ||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. | |
| Метод clearStylesCache очищает кэш стилей компонента. | ||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | ||
| Метод getClass возвращает текущие css-классы компонента. | ||
| Метод getCssStyle возвращает стили для указанной вершины. | ||
| Метод getDomNode возвращает главную DOM-вершину компонента. | ||
| Метод getFocused определяет наличие фокуса у компонента. | ||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. | |
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | ||
| Метод hide скрывает элемент управления. | ||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | ||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | ||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. | |
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
| Метод removeClass удаляет CSS-класс из компонента. | ||
| Метод removeEvent удаляет обработчик события у DOM-вершины. | ||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
| Метод removeStateClasses удаляет CSS-классы компонента. | ||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. | ||
| Метод setFocus устанавливает фокус компонента. | ||
| Метод setIsHovered отображает компонент как при наведении на него курсора. | ||
| Метод setIsPressed отображает компонент как при клике по нему. | ||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | ||
| Метод setSize устанавливает размеры компонента. | ||
| Метод show отображает элемент управления. | ||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. | |
| Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | ||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. | |
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
| Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. | |
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. | |
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: