
To execute the example, add links to the component library PP.js, visual styles PP.js, and resources file resources.en.js. In the BODY tag add the following code:
<div id="btn1"></div>
<div id = "old"></div>
<div id = "new"></div>
<div id = "confirm"></div>
<script type="text/javascript">
PP.setCurrentCulture(PP.setCurrentCulture(PP.Cultures.ru))//current culture var changePasswordDialog = new PP.Ui.ChangePasswordDialog();//create a dialog for password change function ShowDialog()//function for opening a dialog { changePasswordDialog.show(10, 30) } var btn = new PP.Ui.Button(//button for opening a dialog { ParentNode: document.getElementById("btn1"), Click: ShowDialog, Content: "Change password" }) var lbl1 = new PP.Ui.Label(//Label displaying old password value { ParentNode: document.getElementById("old"), Content: "Old password: " }) var lbl2 = new PP.Ui.Label(//Label displaying new password value { ParentNode: document.getElementById("new"), Content: "New password: " }) var lbl3 = new PP.Ui.Label(//Label displaying confirmed password value { ParentNode: document.getElementById("confirm"), Content: "Confirmation: " }) changePasswordDialog.OkButtonClicked.add(function (sender, args)//on clickingn the OK button { lbl1.setContent("Old password: " + changePasswordDialog.getOldPass());//old password is displayed lbl2.setContent("New password: " + changePasswordDialog.getNewPass());//new password is displayed lbl3.setContent("Confirm password: " + changePasswordDialog.getConfirmPass());//password confirmation is displayed if (changePasswordDialog.checkConfirmPass() == True)//if passwords match, { alert("Passwords match")//the "Passwords match" message is displayed } })
</script>
After executing the example the Change Password button and three labels are placed in the page:
Old password:
New password:
Password confirmation:
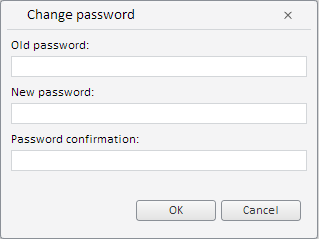
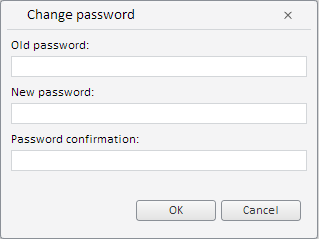
Clicking the Change Password button opens a password change dialog box that looks as follows:

After the user fills in dialog box fields and clicks the OK button, label contents is filled with typed values, for example:
Old password: qwerty
New password: qwerty123
Confirm password: qwerty123
If the new password and password confirmation match, the "Passwords Match" message appears, otherwise an error dialog box opens:

See also: