
rebuildToolTip();
Метод rebuildToolTip перерисовывает всплывающую подсказку для области слоя карты.
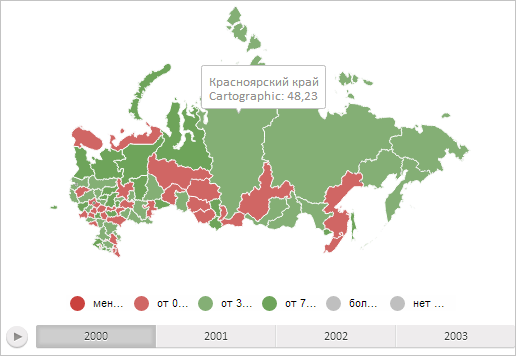
Для выполнения примера необходимо наличие на html-странице компонента MapChart с наименованием «map» (см. «Пример создания компонента MapChart»). Нарисуем для области слоя карты с идентификатором «RU-KYA» всплывающую подсказку. Затем уменьшим масштаб карты, обновив расположение созданной подсказки:
// Получим область слоя карты с идентификатором «RU»
var shape = map.getShape("RU-KYA");
// Разрешим отображение всплывающей подсказки
shape._tooltipOn = true;
// Получим прямоугольную область, ограничивающую область слоя карты
var bounds = shape.getBoundsRect();
// Определим отступы метки от левого и верхнего края карты
var targetX = bounds.getLeft() + bounds.getWidth() / 2 +
(map.getWidth() - map.getTopobaseSize().width) / 2;
var targetY = bounds.getTop() + bounds.getHeight() / 2 +
(map.getHeight() - map.getTopobaseSize().height) / 2;
// Создадим всплывающую подсказку
shape._ToolTip = new PP.MapToolTip({
Chart: map,
MaskText: "{%Name} \n {%AreaTitle}: {%AreaValue:#,##.00}",
TargetX: targetX,
TargetY: targetY
});
// Перерисуем всплывающую подсказку
shape.rebuildToolTip();
// Определим центр карты
var pointZoom = new PP.Point(map.getWidth() / 2, map.getHeight() / 2);
// Уменьшим масштаб карты в 2 раза
map.setScale(0.5, pointZoom, 0, 0);
// Установим первоначальный центр области слоя карты для обновления расположения подсказки
shape._tooltipRelX = bounds.getLeft() + bounds.getWidth() / 2;
shape._tooltipRelY = bounds.getTop() + bounds.getHeight() / 2;
// Обновим расположение метки
shape.updateTooltipPosition();
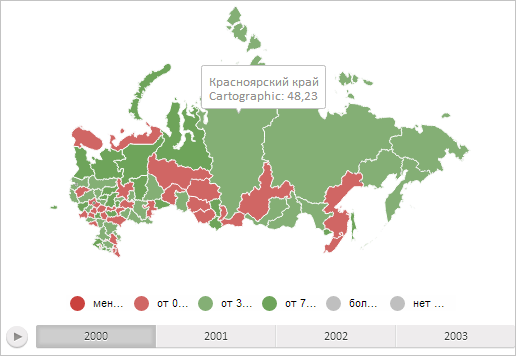
В результате выполнения примера для области слоя карты с идентификатором «RU-KYA» была нарисована всплывающая подсказка. После уменьшения масштаба карты в 2 раза расположение подсказки было обновлено:

См. также: