
normalize3d(normData: Object);
normData. Данные нормализации.
Метод normalize3d нормализует область слоя трёхмерной карты.
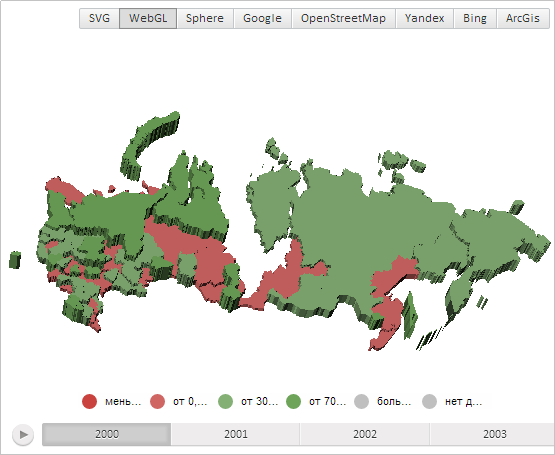
Для выполнения примера необходимо наличие на html-странице компонента MapChart с наименованием «map» (см. «Пример создания компонента MapChart»). Также требуется, чтобы была загружена карта с топоосновой WebGL (см. страницу описания свойства MapChart.TopoNormalization).
Установим для области слоя трёхмерной карты с идентификатором «RU-KYA» коэффициент нормализации, равный 0,5:
// Получим область слоя карты с идентификатором «RU»
var shape = map.getShape("RU-KYA");
// Определим настройки нормализации области
var normData = {
norm: 0.5, // Коэффициент нормализации
offsetx: 0, // Отступ по оси X
offsety: 0, // Отступ по оси Y
offsetz: 0 // Отступ по оси Z
};
// Нормализуем область слоя трёхмерной карты
shape.normalize3d(normData);
// Область слоя карты должна быть перерисована
shape._mustRedraw = true;
// Обновим карту
map.refresh();
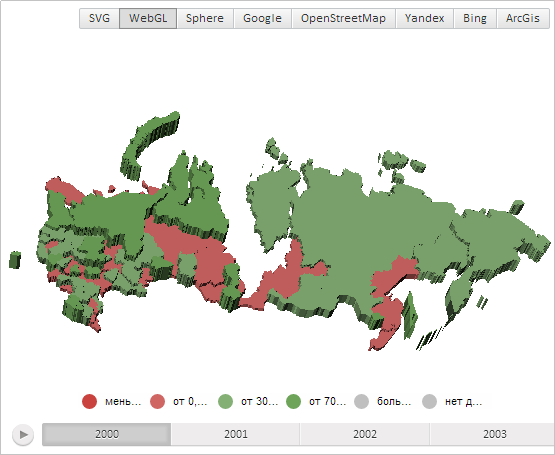
В результате выполнения примера измерения области трёхмерной карты с идентификатором «RU-KYA» по всем осям были уменьшены в 2 раза:

См. также: