
Для диаграмм HighCharts добавлена возможность соединения непрерывной линией только соседних точек.
Для включения данной возможности используется атрибут gapsAsNulls элемента series.
Если между двумя точками в данных есть пропуск, то при равенстве атрибута gapsAsNulls значению true линия между ними не рисуется. Иначе - рисуется.
Для выполнения примера необходимо создать html-страницу и выполнить следующие действия:
1. Добавить ссылки на библиотеки PP.js, jquery.js и highcharts.src.js.
2. Внутри тега <body> разместить блок с идентификатором «container»:
<div id="container"></div>
3. Далее на страницу внутри тега <body> необходимо добавить сценарий, размещающий на странице линейную диаграмму, у которой непрерывной линией соединяются только соседние точки:
<script type="text/javascript">
$(function () {
highChart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'line',
zoomType: 'none'
},
title: {
text: 'Линейная диаграмма'
},
yAxis: {
title: {
text: "Ось значений"
}
},
// Определим ряд данных
series: [{
name: 'Ряд 1',
data: [{
x: 1,
y: 1
}, {
x: 2,
y: 3
}, {
x: 4,
y: 1
}, {
x: 5,
y: 3
}],
gapsAsNulls: true // Соединяем только соседние точки
}]
});
});
</script>
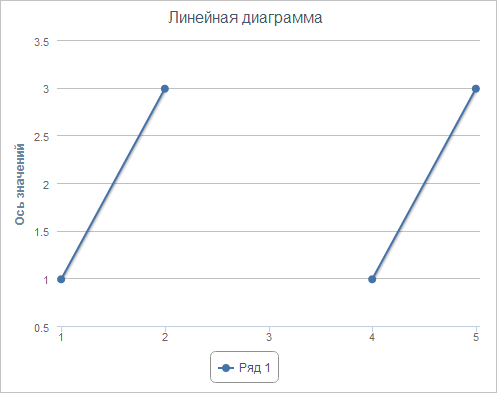
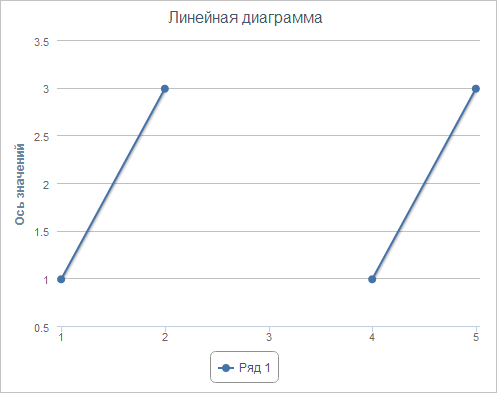
После выполнения примера на html-странице была размещена линейная диаграмма, у которой непрерывной линией соединяются только соседние точки:

См. также:
Размещение диаграммы HighCharts на html-странице | Элемент series | Доработки HighCharts | Примеры