
Чтобы разместить диаграмму Highcharts на html-странице выполните следующие действия:
1 В теге head добавьте ссылки на библиотеки PP.js, jquery.js и highcharts.src.js:
<head>
<script type="text/javascript" src="../../build/PP.js"></script>
<script type="text/javascript" src="../../libs/jquery.js"></script>
<script type="text/javascript" src="../../libs/hc/highcharts.src.js"></script>
</head>
2 В теге script добавьте Java Script код для инициализации диаграммы:
<script type="text/javascript">
$(function () {
chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'column'
},
title: {
text: 'Столбиковая диаграмма'
},
xAxis: {
categories: ['Категория 1', 'Категория 2', 'Категория 3']
},
yAxis: {
title: {
text: 'Ось значений'
}
},
series: [{
name: 'Значение 1',
data: [1, 5, 4]
}, {
name: 'Значение 2',
data: [5, 7, 3]
}]
});
});
</script>
В приведенном выше примере настройки диаграммы задаются на html-странице. Эти же настройки могут быть заданы в отдельном *.js-файле, например, options.js. В этом случае в теге HEAD необходимо добавить ссылку на файл options.js. Файл options.js должен содержать следующий код:
var options = {
chart: {
renderTo: 'container',
defaultSeriesType: 'column'
},
title: {
text: 'Столбиковая диаграмма'
},
xAxis: {
categories: ['Категория 1', 'Категория 2', 'Категория 3']
},
yAxis: {
title: {
text: 'Ось значений'
}
},
series: [{
name: 'Значение 1',
data: [1, 5, 4]
}, {
name: 'Значение 2',
data: [5, 7, 3]
}]
}
Примечание. Еще один пример файла с настройками диаграммы приведен на странице «Пример файла с настройками диаграммы HighCharts».
На html-странице должен размещаться следующий Java Script код:
<script type="text/javascript">
$(function () {
chart1 = new Highcharts.Chart(options);
});
</script>
3 В теге body добавьте элемент div с идентификатором «container», который будет контейнером для диаграммы:
<body>
<div id="container">
</div>
</body>
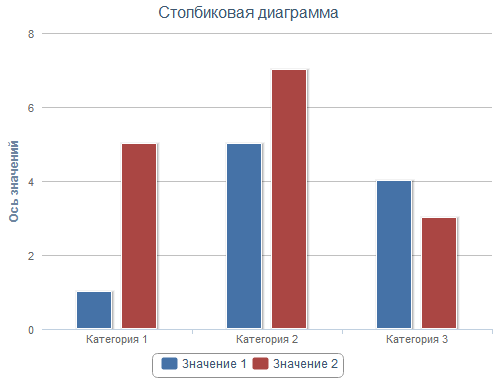
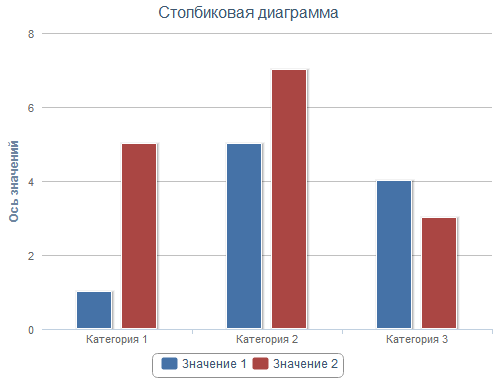
После выполнения вышеприведенных действий на html-странице будет размещена диаграмма, имеющая следующий вид:

См. также: