
Для диаграмм HighCharts добавлена возможность выделения точек.
Для включения возможности выделения точек используется атрибут allowSelect элемента chart.
Атрибут allowSelect актуален, если:
отключена возможность редактирования (state: false );
отключена возможность изменять размер диаграммы (zoomType: 'none').
Для выполнения примера подключите библиотеки jquery.js и highcharts.src.js. Далее приведен Java Script код для размещения на html-странице линейной диаграммы с возможностью выделения точек:
$(function () {
chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'line',
allowSelect: true,
zoomType: 'none',
useSelectOnRightClick: true //разрешено выделение при помощи правой клавиши мыши
},
editmode: {
state: false
},
xAxis: {
"categories": ['1', '2', '3','4','5']
},
series: [{
name: 'A',
data: [1, 5, 4, 3, 5],
allowedit: true
}, {
name: 'B',
data: [5, 7, 3, 2, 6]
}]
});
});
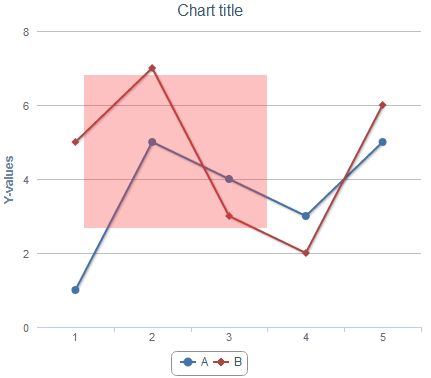
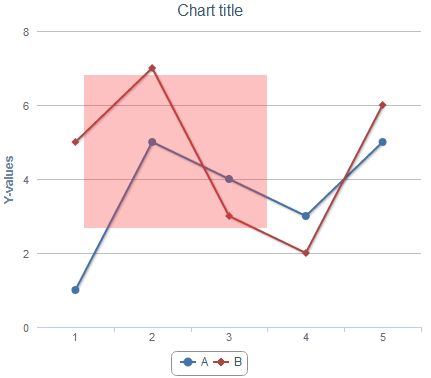
После выполнения примера на html-странице будет размещена линейная диаграмма. Удерживая левую или правую клавишу мыши, выделите область диаграммы. Выделенная область будет подсвечена:

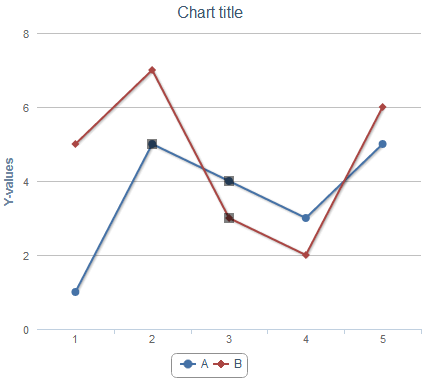
Отпустите левую клавишу мыши. Исчезнет подсветка области, вместо этого будут выделены входящие в область точки:

Чтобы вернуть массив выделенных точек используйте свойство chart.selection.
См. также:
Доработки HighCharts | Примеры | Размещение диаграммы HighCharts на html-странице | Элемент chart