
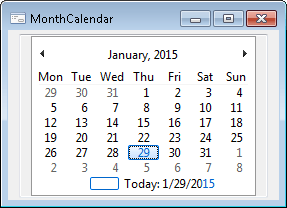
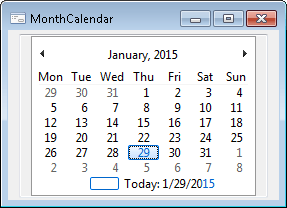
The MonthCalendar component implements an expanded calendar, which enables the user to edit the date value. The calendar supports dates within the range between 01.01.1601 and 31.12.9999.
Language to display text of different elements of component depends on regional settings of the operation system.
The Colors property can be used to change formatting of various calendar elements.
NOTE. Color formatting of calendar is unavailable in the Windows 7 when using the Aero theme, and in later operating systems.

| Property name | Brief description | |
| BeginDate | The BeginDate property determines the date, with which selection starts. | |
| BorderStyle | The BorderStyle property determines a component border style. | |
| EndDate | The EndDate property determines the date, with which selection ends. | |
| FirstDayOfWeek | The FirstDayOfWeek property determines the day, with which the week starts. | |
| IsValidDate | The IsValidDate property determines whether the specified value can be set as a component value. | |
| MaxSelectRange | The MaxSelectRange property determines the maximum number of simultaneously selected days. | |
| MultiSelect | The MultiSelect property determines whether a dates range can be selected in the component. | |
| ShowToday | The ShowToday property determines whether the current date is displayed at the bottom of the calendar. | |
| ShowTodayCircle | The ShowTodayCircle property determines whether the current date is circled in red. | |
| WeekNumbers | The WeekNumbers property determines whether week numbers are displayed to the left of the calendar. |
| Property name | Brief description | |
| Colors | The Colors property returns calendar color formatting settings. | |
| CurrentDate | The CurrentDate property determines the current date and time specified in the calendar. | |
| MaxDate | The MaxDate property determines the maximum value of the date, which the user can work with. | |
| MinDate | The MinDate property determines the minimum value of the date, with which the user can work. |
| Property name | Brief description | |
| The Align property determines component alignment within its parent component. | ||
| The AllowDrag property determines whether an object can be dragged from the component. | ||
| The AllowDrop property determines whether the component can accept a dragged object. | ||
| The Anchors property returns settings that determine the percentage of the size change for the current component when the parent component is resized. | ||
| The Brush property determines the brush that is used to fill component area. | ||
| The ClientHeight property determines the height of the client component area. | ||
| The ClientWidth property determines the width of the client component area. | ||
| The Color property determines a component background color. | ||
| The Cursor property determines how the cursor looks like when it is hovered over a component at the form runtime. | ||
| The Enabled property determines whether the component is available for the user. | ||
| The Focused property returns True if the focus is set on the component. | ||
| The Font property determines the parameters of the font that is used to display text in a component. | ||
| The Height property determines the component height in pixels. | ||
| The HelpContext property determines a unique index for the context help section for this component. | ||
| The Hint property determines the tooltip text displayed if the cursor is hovered over the component. | ||
| The HintTimeout determines the time, for which a tooltip is displayed. | ||
| The Left property determines the coordinate of the component left edge in pixels. | ||
| The Parent property determines a parent component. | ||
| The ParentColor property determines whether the component inherits the color of the parent component. | ||
| The ParentFont property determines whether the component uses the font of the parent component. | ||
| The ParentShowHint property determines whether a tooltip is displayed. | ||
| The PopupMenu property determines the context menu displayed when the component is clicked with the right mouse button. | ||
| The Scrolls property returns parameters of component's scrollbars. | ||
| The ShowHint property determines whether a tooltip is displayed when the cursor is hovered over a component. | ||
| The TabOrder property determines the component position in the tab order. | ||
| The TabStop property determines whether the component is focused when the Tab key is pressed. | ||
| The Text property determines the row identifying a component for the user. | ||
| The Top property determines the coordinate of the component upper edge in pixels. | ||
| The Visible property determines whether the component is displayed when a form is executed. | ||
| The Width property determines the horizontal size of a component in pixels. |
| Property name | Brief description | |
| The ComponentCount property returns the number of child components located on the parent component. | ||
| The Components property returns the child component, which index is passed via the input parameter. | ||
| The Data property is used to store any custom data. | ||
| The Name property determines a component name. | ||
| The Tag property is not used by the compiler. The user can change the value of the Tag property and use it as he wishes. |
| Method name | Brief description | |
| Outdated. The BringToFront method brings the component to front. | ||
| The ClientToScreen method converts the coordinates of a point specified relative to the component coordinate system into screen coordinates. | ||
| The DoDragDrop method enables the user to start dragging operation. | ||
| The GetImage method returns a graphic view of the component together with all child components. | ||
| The ScreenToClient method converts screen coordinates of a point into coordinates specified relative to the component coordinate system. | ||
| Outdated. The SendToBack method sends the component to back. | ||
| The SetFocus method sets focus to this component. |
| Method name | Brief description | |
| OnChange | The OnChange event occurs when the date is changed using the mouse or the keyboard. |
| Event name | Brief description | |
| The OnBeginDrag event occurs for a component when the user starts to drag an object from the component. | ||
| The OnClick event occurs if the user clicks the component area with the main mouse button. | ||
| The OnControlMove event occurs when the component is moved. | ||
| The OnControlResize event occurs when the component is resized. | ||
| The OnDblClick event occurs if the user double-clicks the component area with the mouse button. | ||
| The OnDragDrop event occurs for a component if the user drops a dragged object over it. | ||
| The OnDragEnter event occurs when a dragged object crosses the borders of this component. | ||
| The OnDragLeave event occurs when a dragged object leaves component borders. | ||
| The OnDragOver event occurs for the component when the user drags an object over it. | ||
| The OnEnter event occurs when the component receives focus. | ||
| The OnExit event occurs when the component loses focus. | ||
| The OnHScroll event occurs when horizontal scrollbar slider changes its position. | ||
| The OnKeyDown event occurs if the component is focused and the keyboard key is pressed. | ||
| The OnKeyPress event occurs if the component is focused when the user presses a character key. | ||
| The OnKeyPreview event occurs prior to each event related to key pressing. | ||
| The OnKeyUp event occurs if the component is focused and the user releases any button previously pressed. | ||
| The OnMouseDown event occurs if the pointer is in component's area and a mouse key is pressed. | ||
| The OnMouseEnter event occurs when mouse cursor enters the component area. | ||
| The OnMouseHover event occurs when mouse cursor is held in the component area. | ||
| The OnMouseLeave event occurs when mouse cursor leaves the component area. | ||
| The OnMouseMove event occurs on moving the cursor over component. | ||
| The OnMouseUp event occurs when the mouse button is released and the cursor is in the component area. | ||
| The OnMouseWheel event occurs if the component is focused when the mouse wheel is rotated. | ||
| The OnVScroll event occurs when vertical scrollbar slider changes its position. |
See also: