
The Mobile Application component is used to work with express reports, dashboards and regular reports on mobile devices with the iOS operating system.
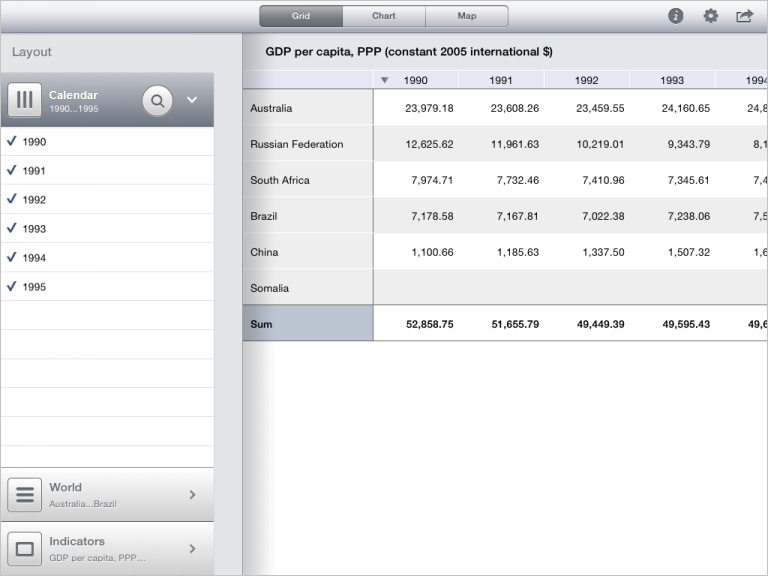
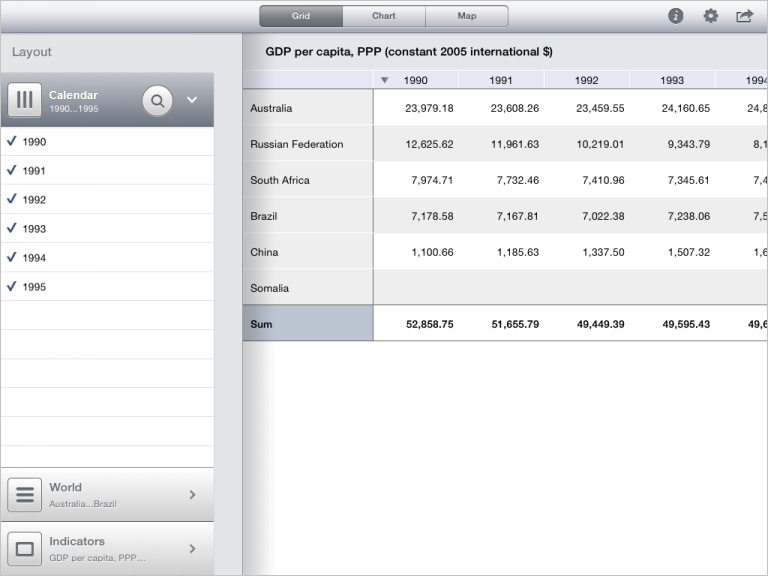
Component appearance:

Main functions of the component:
Showing end editing express reports.
Showing and editing dashboards.
Showing and editing regular reports.
Working with tabs in dashboard reports.
Setting up conditional formatting in report tables.
Working with PDF documents.
To connect the Mobile Application component, perform the following:
Replace in the GridDataViewDatasource.m file of static example the code implementing the gridView:valueForHeaderForRow:number: and gridView:valueForHeaderForColumn:number: methods with the code fragment presented in the drop-down menu.
 The code fragment to replace for the GridDataViewDataSource.m file
The code fragment to replace for the GridDataViewDataSource.m file
It is also necessary to replace extension of the GridDataViewDatasource.m file with .mm.
Add links to the following platforms and library in the project settings:
CFNetwork.framework.
libsqlite3.dylib;.
MapKit.framework.
MessageUI.framework.
MobileAnalysis.framework.
OpenGLES.framework.
SystemConfiguration.framework..
NOTE. To connect platforms and libraries, go to the Build Phases tab in project purpose settings, open the Link Binary With Libraries section and add the specified platforms and libraries to the list.
Specify the path to header files of the MobileAnalysis.framework platform in project purpose settings User Header Search Paths (for example, $(SRCROOT)/../Frameworks/MobileAnalysis.framework/Headers).
NOTE. Project purpose settings are located on the Build Settings tab.
In the project purpose settings specify the YES value for the Mismatched Return Type parameter.
In the project purpose settings specify the C++ 11 [-std=c++11] value for the C++ Language Dialect parameter.
In the project purpose settings specify the libc++ (LLVM C++ standard library with C++11 support) value for the C++ Standard Library parameter.
In the project purpose settings specify the YES value for the Enable C++ Exceptions parameter.
In the project purpose settings specify the NO value for the Enable C++ Runtime Types parameter.
Make sure that the Objective-C Automatic Reference Counting option is disabled in the project purpose settings.
Add the following folders with their contents into the project:
ClassFactory.
Resources.
In the project purpose specify the -ObjC value in the Other Linker Flags setting.
After connecting the set of classes is available for working with component. The set of example for working with library is given in the Examples of Libraries Use section.
See also: