
The 2D Map component is used to display map area data on mobile devices running on iOS.
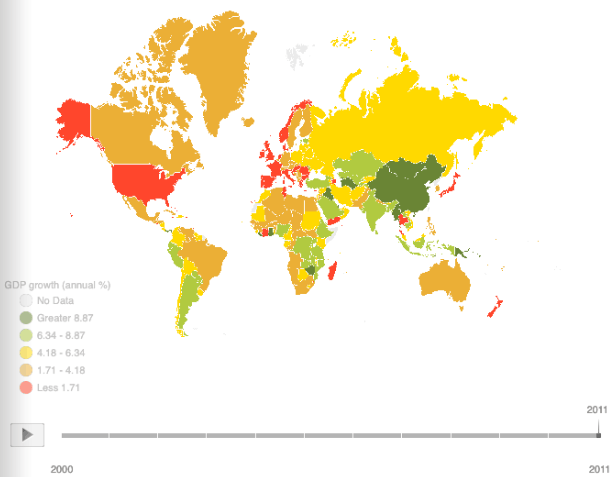
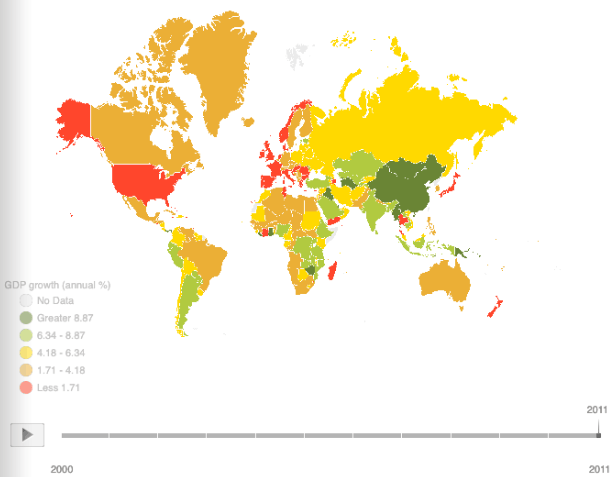
Example of component appearance:

Main functions of the component:
Display various maps.
Display and set up map title, territory labels, tooltips, map legend.
Color scale setup: automatic breakdown of the scale into intervals by data source.
Region borders and other map elements display setup (line width, stroke and color).
Data visualization by means of: map, bar or pie factors, arrows, icons. On using factors, data is displayed by means of territory fill color or a bar or pie charts at the territory center.
Support of languages with right to left text direction.
Use relative sizes of maps to fit in the parent container size.
Use animated timeline.
Automatically map redrawing when the window size of the mobile application is changed.
All files required to use the component are included in the component. Execute the following operations to connect the component:
Add the following folders with their contents into the project:
Frameworks.
nushared-prognoz.
prognozshared.
Resources.
shared.
Add links to the following platforms and library in the project settings:
MapCharting.framework or component source codes.
libsqlite3.0.dylib.
To connect platforms and libraries, go to the Build Phases tab in project purpose settings, open the Link Binary with Libraries section and add the MapCharting.framework platform and the libsqlite3.0.dylib library to the list.
Make sure that the Objective-C Automatic Reference Counting option is disabled in the project settings.
The Objective-C Automatic Reference Counting option is located on the Build Settings tab in the project purpose setup panel.
In the project purpose settings specify the $(ARCHS_STANDARD_32_BIT) value for the Architectures parameter.
In the project purpose settings specify the path to the Info.plist file in the Resources folder for the Info.plist File parameter.
In the project purpose settings specify the path to the pch file for the Prefix Header parameter.
After connecting the following set is available for working with component:
The set of examples used to work with the chart component is given in the Examples of Component Use section.
See also: