
To execute the example, the HTML page must contain the WorkbookBox component named workbookBox (see Example of Creating the WorkbookBox Component). Create the ValidationGroupSettingsDialog component and show it in the workbook:
// Get a workbook model
var workbook = workbookBox.getSource();
// Create a dialog for creating a group of rules
var validationGroupSettingsDialog = new PP.TS.Ui.ValidationGroupSettingsDialog({
Source: workbook // Set data source
});
// Display this dialog
validationGroupSettingsDialog.show();
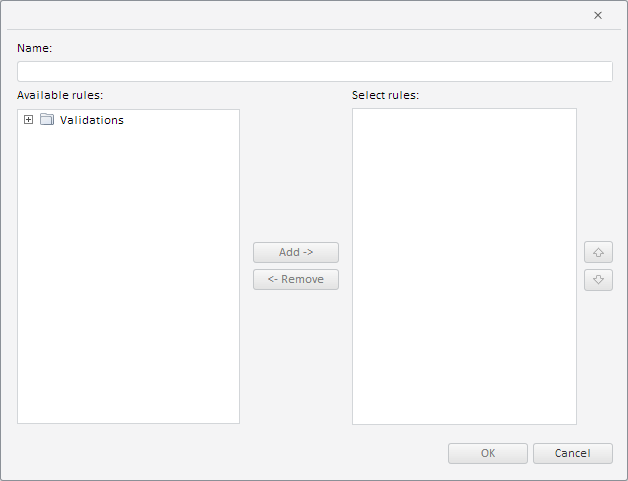
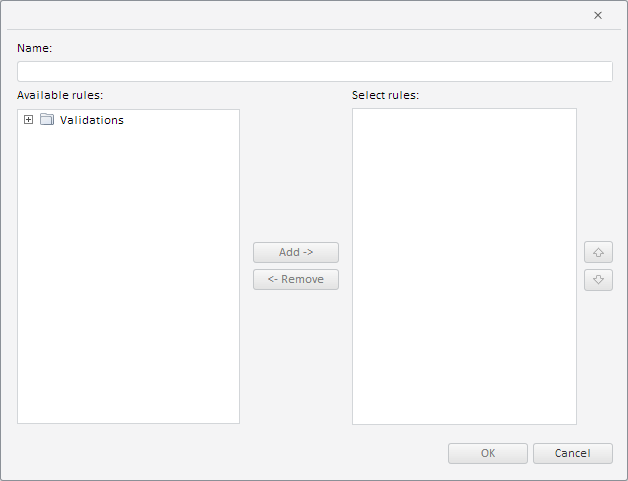
After executing the example the ValidationGroupSettingsDialog component was created and displayed:

Now set a title for the created dialog box, and name for the group of validation rules:
// Determine settings for this dialog
var name = "New validation group";
var state = {
obInst: {
obDesc: {
i: "OBJ3229", // Group identifier
k: 3229, // Group key
n: name // Group name
}
}
};
// Apply settings
validationGroupSettingsDialog.setCurrentState(state);
// Set dialog title
validationGroupSettingsDialog.setCaption(name + " - Edit");
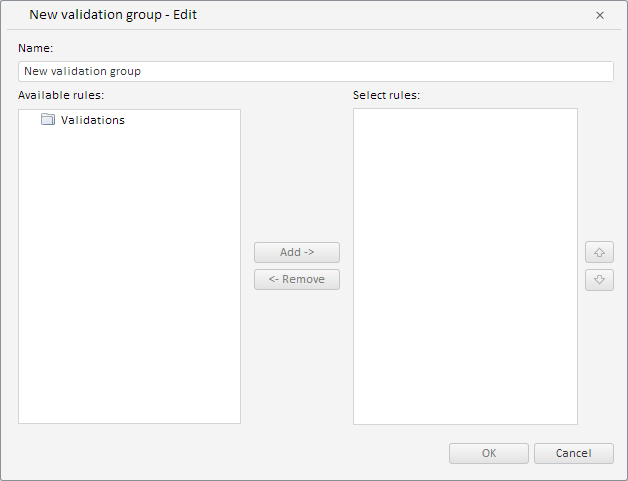
After executing the example the title New Validation Group - Edit is set for the dialog box, and the group is named New Validation Group:

See also: