
To execute the example, the HTML page must contain the WorkbookBox component named workbookBox (see Example of Creating the WorkbookBox Component). Create the ExpressionEditorDialog component and show it in the workbook:
// Get workbook model
var workbook = workbookBox.getSource();
// Get moniker of active time series database
var odIdArr = workbook.getRub().id.id.split("!");
// Get key of time series database from the moniker
var key = odIdArr[odIdArr.length - 1];
// Create an expression editor
var expressionEditorDialog = new PP.TS.Ui.ExpressionEditorDialog({
ResourceKey: "ExpressionEditorDialog", // Determine resource key for dialog title
Source: workbook, // Dialog data source
RubKey: key, // Specify master database key
RequestMetadata: function (sender, args) {
console.log("Master database key: " + args.getMetadata().RubKey);
}
});
// Display the dialog
expressionEditorDialog.show();
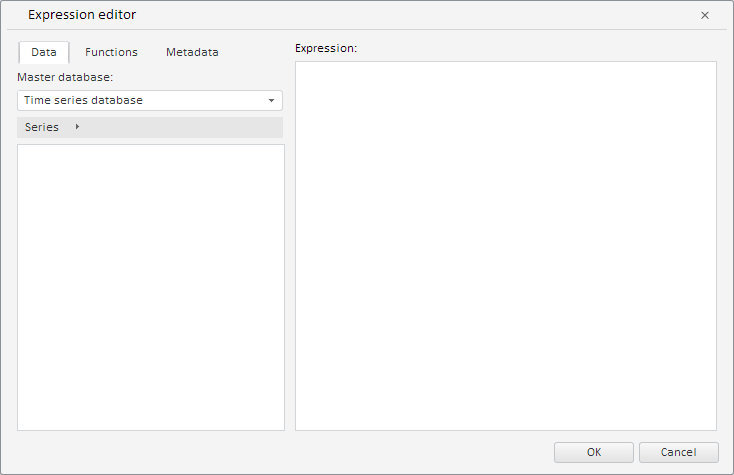
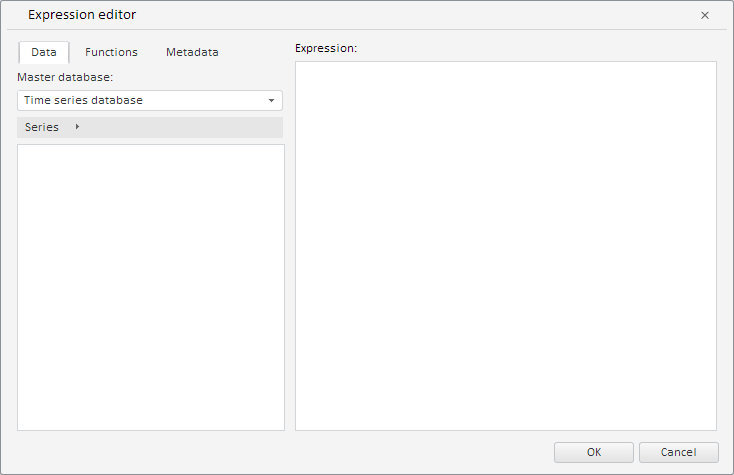
After executing the example the ExpressionEditorDialog component was created and displayed:

On calling the RequestMetadata event, key of the master database is shown in the browser console:
Key of the master database: 2031
Now load the metabase hierarchy to the expression editor and specify expression:
// Get and load metabase hierarchy to dialog
var metaHierarchy = workbook.getHier();
expressionEditorDialog.setHierarchy(metaHierarchy, true);
// Determine expression for dialog
var expression = "{Billions of National Currency|Russia|FMB[t]}";
// Set this expression
expressionEditorDialog.setCurrentState(expression);
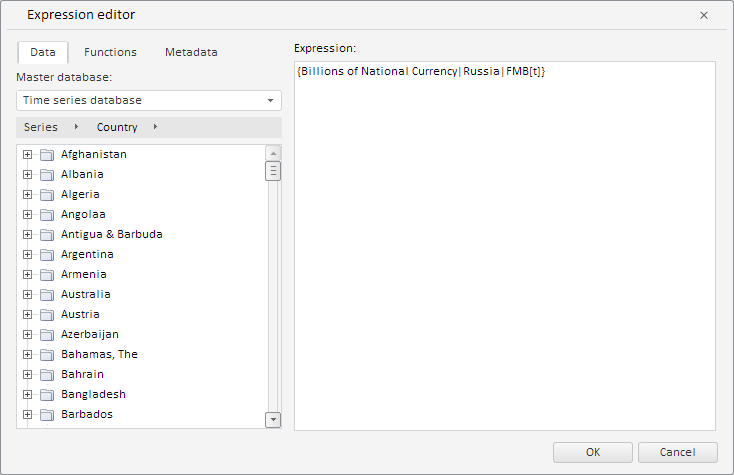
After executing the example metabase hierarchy is loaded in the expression editor, and the {Billions of National Currency|Russia|FMB[t]} expression is specified:

See also: