
getFilterElements(dict: PP.Rds.Dictionary, filter: Object, callback: function|PP.Delegate);
dict. MDM dictionary.
filter. Object that contains filter options.
callback. Callback function.
The getFilterElements method applies a specified filter to MDM dictionary elements.
To execute this example, the page must contain the DictionaryBox component named dictionaryBox (see Example of creating the DictionaryBox component ). Filter the dictionary elements by the line "Second" and process the ChildLoaded event:
// Get MDM dictionary
var source = dictionaryBox.getSource()[0];
// Get service to work with the dictionary
var service = source.getPPService();
// Process the ChildLoaded event
service.ChildLoaded.add(function (sender, args) {
if (args.IsFilter) {
console.log("Filter is applied");
};
});
// Callback function for the onChildLoaded method
function onChildLoaded(sender, args) {
var tree = dictionaryBox.getDataArea().getActiveDictTree();
// Get settings
var filter = args.Args.Filter ? args.Args.Filter : null;
tree._Filter = filter;
// Set children
tree.setChildNodes(args.Args.ParentKey);
// Get filtered elements
var els = source.getFilterChildEls("");
var filteredEls = [];
for (var i = 0; i < els.length; i++) {
filteredEls.push(els[i].getName());
};
console.log("Names of filtered elements: %s", filteredEls.toString());
};
// Define filter options
var filter = {
levels: -1,
text: {
text: "Second",
}
};
// Apply the filter
service.getFilterElements(source, filter, PP.Delegate(onChildLoaded, this, {
ParentKey: "",
Filter: filter // Filter options
}));
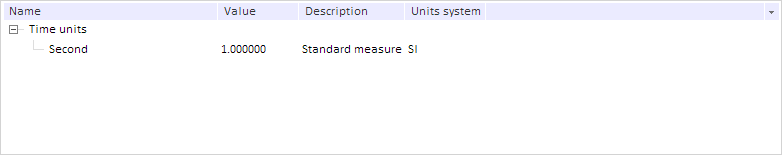
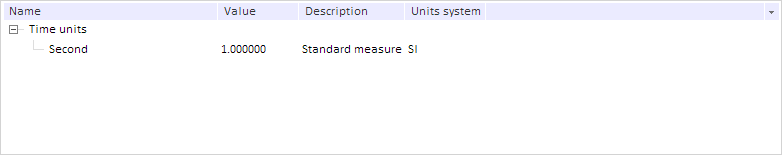
After executing the example MDM dictionary elements are filtered by the line "Second":

After the handler of the ChildLoaded event is fired, and the callback function is executed, the browser console shows the following notifications:
Filter is applied
Names of filtered elements: Second
See also: