
To execute this example, create an HTML page and perform the following operations:
1. Add links to css files PP.css and PP.Rds.css.
Also add links to the following JS files:
PP.js.
PP.Metabase.js.
PP.Rds.js.
resources.ru.js.
2. In the thick client create an MDM dictionary names Time Units, with the ID TIME_UNITS and the key 8093. The following attributes should be added to this dictionary in addition to predefined attributes:
Identifier |
Name | Data type | Multiple values | Hidden | Comments |
UNIT_VALUE |
Value | Double | No | No | No |
DESCRIPTION |
Description | String | No | No | No |
UNITS_SYSTEM |
Systems of measures | Integer | Yes | No | It is linked to the System of Units dictionary by the Name attribute |
UNITS_SYSTEM_DESCRIPTION |
Description of measures system | String | No | Yes | Borrowed attribute. It is linked to the DESCRIPTION attribute in the System of Units dictionary |
Enable the following items in dictionary settings:
Elements can change in time.
Dictionary elements have translations to other languages.
Elements have discretionary access permissions.
Elements have hidden attribute.
At least two access permission subjects (ADMIN and ADMINISTRATORS) must be defined for the dictionary.
3. You should also create an MDM dictionary named System of Units with the ID UNITS_SYSTEMS and the key 8096, that will be linked to the Time Units dictionary via the UNITS_SYSTEM attribute.
The System of Units dictionary, along with predefined attributes, must contain the DESCRIPTION attribute, identical to the DESCRIPTION attribute of the Time Units dictionary.
4. Add scenario that creates a container for "Time Units" MDM dictionary:
<script type="text/javascript">
PP.ImagePath = "../build/img/"; // Path to images folder
PP.ScriptPath = "../build/"; // Path to scenarios folder
PP.CSSPath = "../build/"; // path to styles folder
// Specify path to root folder with resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
// Determines language settings for resources
PP.setCurrentCulture(PP.Cultures.ru)
var dictionaryBox; // Container for MDM dictionary
var dictionaryKey = 8093; // Dictionary key
// Function for opening dictionary by its key
function openDictionary(rdsService, key) {
var dictionary = rdsService.openRds(key, null);
return dictionary;
};
function Ready() {
// Specify path to root folder with resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
// Determines language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
var waiter = new PP.Ui.Waiter();
// Create a repository connection
var metabase = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd?action=proxy",
Id: "PROGNOZPLATFORM",
UserCreds: {
UserName: "user",
Password: "password"
},
StartRequest: function () {
// On requesting metadata display a component of the PP.Ui.Waiter type
waiter.show();
},
EndRequest: function (sender, args) {
// Hide a component of the PP.Ui.Waiter type
waiter.hide();
},
Error: function (sender, args) {
// Display error description
console.log(args.ResponseText);
}
});
// Open repository connection
metabase.open();
var rdsService = new PP.Rds.RdsService({
Metabase: metabase,
RdsOpened: function (sender, args) {
console.log("Open dictionary key: %s", args.Dictionary.getKey());
console.log("Open dictionary identifier: %s", args.Dictionary.getId());
},
RdsClosed: function (sender, args) {
console.log("Closed dictionary name: %s", args.Dictionary.getName());
}
});
// Open MDM dictionary with specified key
var dictionary = openDictionary(rdsService, dictionaryKey);
// Set moniker for structure editing
dictionary.setEditOdId(dictionary.getOdId());
// If there are invisible elements, display them
dictionaryBox = new PP.Rds.Ui.DictionaryBox({
Source: dictionary,
ImagePath: "../build/img/",
ParentNode: "dictionaryBox",
Width: 800,
Height: 400,
Open: function (sender, args) {
dictionary = openDictionary(rdsService, dictionaryKey);
dictionaryBox.setSource(dictionary);
},
Close: function (sender, args) {
// Remove dictionary from container
dictionaryBox.excludeSource(dictionary);
// Close dictionary
rdsService.closeRds(dictionary, function (sender, args) {
console.log("Closed dictionary key: %s",
args.Args.Dictionary.getKey())
});
dictionaryBox.refreshAll();
},
Exit: function (sender, args) {
sender.dispose();
console.log("Container with dictionary is closed");
}
});
// Refresh MDM dictionary container
dictionaryBox.refreshAll();
};
</script>
5. Within the <body> tag place a block under the ID dictionaryBox to store MDM dictionary container:
<body onload="Ready()"> <div id="dictionaryBox" style="border: 1px #C3C3C3 solid; width: 805px"></div> </body>
To execute custom scripts for the container that stores MDM dictionary, including the examples given on the pages that contain descriptions of properties, methods and events of this component and its constituent parts, place the code either in the Ready function or in the browser console.
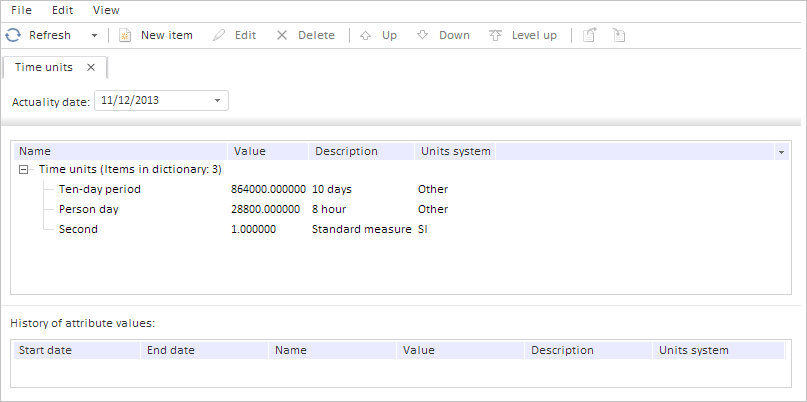
After executing the example the PP.Rds.DictionaryBox component is placed on the HTML page:

Key and identifier of the open dictionary are displayed in the browser console as the result of the RdsOpened event:
Key of the opened dictionary: 8093
ID of the opened dictionary: TIME_UNITS
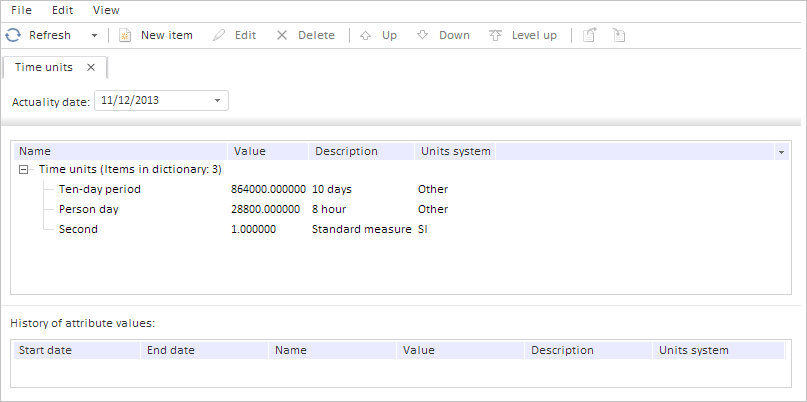
After selecting the Close option in the main menu File, the dictionary is deleted from the container:

This will fire the RdsService.RdsClosed and DictionaryBox.Close events, that will show name and key of the closed dictionary to the browser console:
Name of the closed dictionary: Time units
Key of the closed dictionary: 8093
Selecting the Open menu item loads MDM dictionary with the same key to the container.
After selecting the Exit option in the main menu File, the MDM dictionary container is fully deleted from the page. An appropriate notice will show in the browser console.
See also: