
cloneItems(dict: PP.Rds.Dictionary, parentKey: String, sourceKeys: Array, callback: function|PP.Delegate);
dict. MDM dictionary, for which you need to create item copies.
parentKey. Key of the dictionary item to become the parent of the copied elements.
sourceKeys. Keys of the elements to be copied.
callback. Callback function.
The cloneItems method creates copies of dictionary elements.
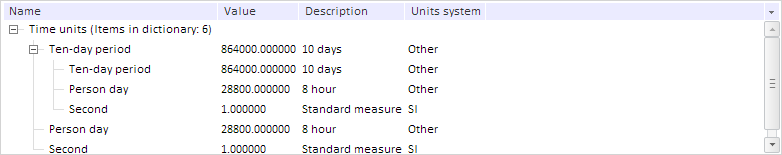
To execute this example, the page must contain the DictionaryBox component named dictionaryBox (see Example of creating the DictionaryBox component ). Create copies of all MDM dictionary children, set the first item as the parent, and process the ItemOperationDone event:
// Get MDM dictionary
var source = dictionaryBox.getSource()[0];
// Get service to work with the dictionary
var service = source.getPPService();
// Process the ItemOperationDone event
service.ItemOperationDone.add(function (sender, args) {
console.log("Parent element: %s", args.ParentKey);
console.log("Operation type: %s", args.Operation);
if (args.Keys) {
console.log("Elements' keys: %s", args.Keys.toString());
}
})
// Get dictionary children
var childEls = source.getChildEls();
var keys = [];
for (var i = 0; i < childEls.length; i++) {
keys.push(childEls[i].getKey());
};
// Create copies of the elements
service.cloneItems(source, keys[0], keys, function () {
var keysToLoad = [];
keysToLoad.push({
key: source._rootKey
});
service.getToKeys(source, keysToLoad);
// Refresh the tree of dictionary elements
dictionaryBox.getDataArea().getActiveDictTree().refreshAll();
});
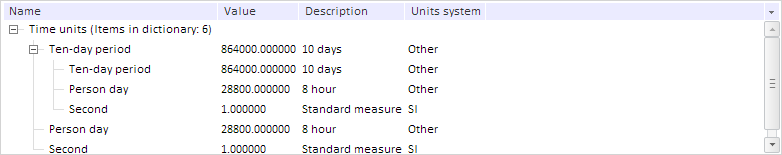
After executing the example copies of all MDM dictionary children are created. The first child element is used as their parent:

After the ItemOperationDone event is fired, the browser console shows key of the parent element, type of the executed operations and keys of elements' copies:
Parent element: 2102
Operation type: Insert
Elements' keys: 2114,2115,2116
See also: