
The NavigatorBox component is a container for the tree of folders and the list of repository objects.
This component is implemented by the NavigatorBox class. It is included into the Navigator component.
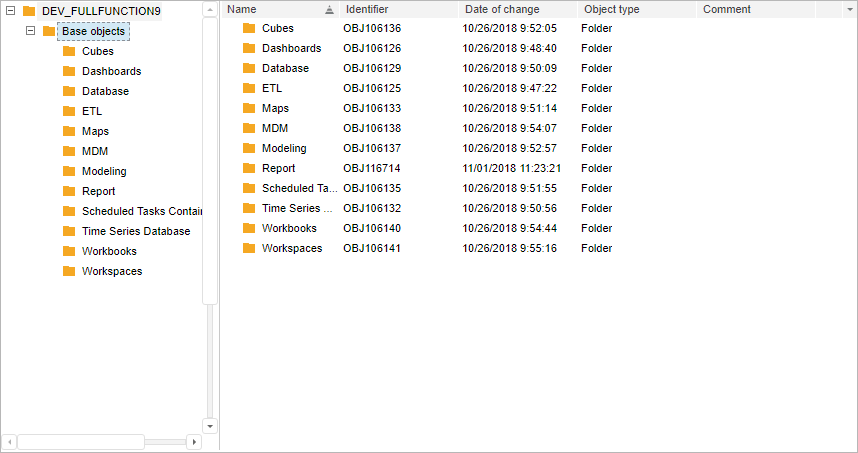
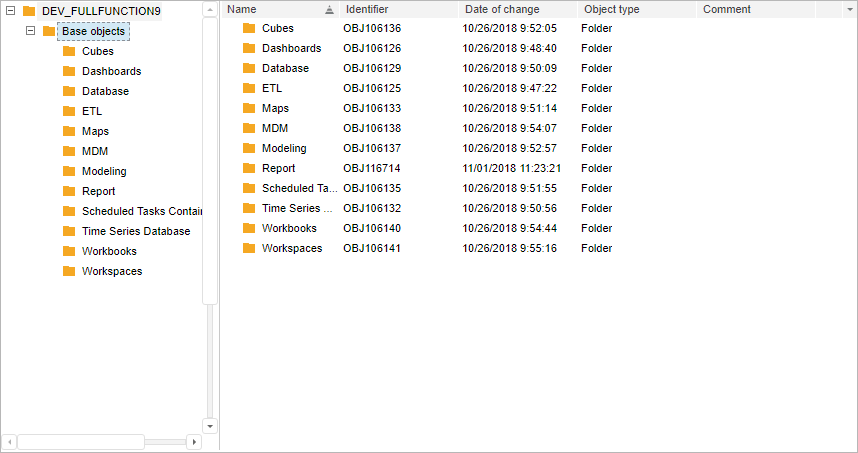
This component may look like follows:

Example of Creating the NavigatorBox Component
| Constructor name | Brief description | |
| NavigatorBox | The NavigatorBox constructor creates an instance of the NavigatorBox component. |
| Property name | Brief description | |
| FolderTreeFilter | The FolderTreeFilter property determines, which container objects are displayed in the folder tree. |
|
| HideObjectListColumnsMenu | The HideObjectListColumnsMenu property determines whether the columns menu is hidden. | |
| ObjectListDisplayMode | The ObjectListDisplayMode property determines, which information is displayed in the object name in the objects list. |
|
| ObjectListFilters | The ObjectListFilters property determines types of objects to be displayed in the object list. |
|
| ObjectListMultiSelect | The ObjectListMultiSelect property determines whether multiple objects can be selected in the list. |
|
| RootKey | The RootKey property sets key of the root folder. | |
| SelectedKeys | The SelectedKeys property sets an array of selected objects' keys. | |
| SelectedObjects | The SelectedObjects property contains the collection of selected objects of navigator tree. | |
| ShowEmptyFolder | The ShowEmptyFolder property determines whether empty folders are displayed in the tree. | |
| ShowNavigationPanel | The ShowNavigationPanel property determines whether the folder tree is displayed. | |
| ShowOnlyFolders | The ShowOnlyFolders property sets the collection that contains keys of the folders to be shown displayed in the component. |
| Method name | Brief description | |
| adjustColumnsWidthByContent | The adjustColumnsWidthByContent method sets columns width according to the width of object list contents. | |
| copy | The copy method adds a copy of selected objects to clipboard without changing original objects. | |
| copyObjects | The copyObjects method places copies of several objects to clipboard. | |
| createFolder | The createFolder method creates a folder. | |
| createObject | The createObject method creates a repository object. | |
| createShortcut | The createShortcut method creates a shortcut for the selected object. | |
| cut | The cut method adds selected objects to clipboard and removes the objects from their initial location. | |
| deleteObjects | The deleteObjects method deletes selected objects. | |
| getCurrentModeControl | The getCurrentModeControl method returns navigator object view class. | |
| getCustomClassObject | The getCustomClasses method sends a request to get custom classes of the repository. | |
| getFocusedObject | The getFocusedObject method returns the selected repository object. | |
| getObjectsListRootKey | The getObjectsListRootKey method returns key of opened folder. | |
| getObjectsListRootMbObject | The getObjectsListRootMbObject method returns parent object for the object selected in the tree. | |
| getPathToRoot | The getPathToRoot method returns path of the repository objects from the root to the current directory. | |
| getSelectedFolderTreeObject | The getSelectedFolderTreeObject method returns the object selected in the tree. | |
| invertSelection | The invertSelection method inverts selection in the list of objects, that is, it selects unselected elements and deselects elements that were selected. | |
| isContainer | The isContainer method returns whether repository object is a container. | |
| moveObjects | The moveObjects method moves objects between folders. | |
| openFoldersTo | The openFoldersTo method opens all folders up to the selected object. | |
| openParentFolder | The openParentFolder method opens parent folder of the object selected in the tree. | |
| paste | The paste method pastes object from clipboard. | |
| refresh | The refresh method refreshes the folder tree and the objects list. | |
| refreshForKey | The refreshForKey method refreshes contents of the folder with the specified key. | |
| removeSelection | The removeSelection method deselects all objects in the list. | |
| selectAll | The selectAll method selects all objects in the list. | |
| setObjectListMode | The setObjectListMode method sets the type of object list. |
| Event name | Brief description | |
| FolderTreeContextMenu | The FolderTreeContextMenu event occurs when the user opens context menu for a folder tree element. |
|
| ObjectListContextMenu | The ObjectListContextMenu event occurs on opening context menu for an object in the list. |
|
| ObjectListObjectsLoaded | The ObjectListObjectsLoaded event occurs on loading a list of repository objects. | |
| ObjectListSelectionChanged | The ObjectListSelectionChanged event occurs on changing selection of objects. | |
| ObjectSelected | The ObjectSelected event occurs on changing selection in the objects list. | |
| OpenObjects | The OpenObjects event occurs on double-clicking an object in the list. | |
| PasteBufferStateChanged | The PasteBufferStateChanged event occurs after the clipboard state is changed. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| Data | The Data property associates a random object with this component. | |
| Id | The Id property sets component identifier. | |
| Settings | The Settings property sets the component parameters. |
| Method name | Brief description | |
| clone | The clone method creates a copy of object. It is not implemented in PP.Ui.Control. | |
| dispose | The dispose method deletes the component. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
See also: