
updateMilestones3d();
The updateMilestones3d method updates milestones positioned in the current 3D map layer and its child layer.
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). A map with WebGL topobase must be loaded (see the page with description of the MapChart.TopoNormalization property).
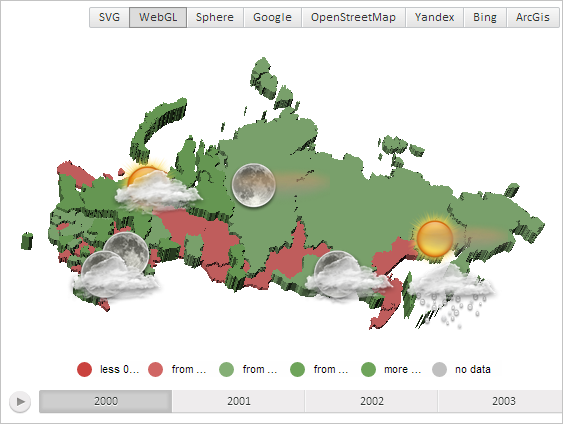
Show milestones in the map and update their position:
// Get map a layer with map areas
var regions = map.getLayer("Regions");
// Get map milestones layer
var milestoneLayer = map.getMilestoneLayer();
// Add milestones to map layer
map.getPaper().appendChild(milestoneLayer);
// Shift layer milestones 0.01 units to the right
for (var n in regions._Milestones) {
// Get cube that limits layer area corresponding to milestone
var box = regions._Milestones[n].getShape().getBoundingBox();
box.setLeft(box.getLeft() + 0.01);
};
// Update map milestones
regions.updateMilestones3d();
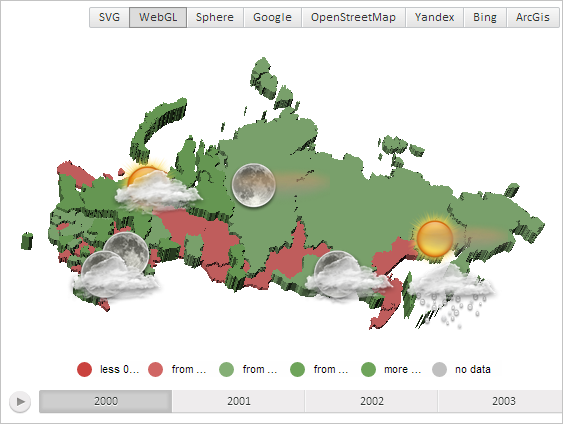
After executing the example milestones shifted 0.01 units to the right are shown in the map:

See also: