
updateMilestones(s: Number, pointZoom: PP.Point, offsetLeft: Number, offsetTop: Number);
s. Scale of map milestones layer.
pointZoom. Zooming point.
offsetLeft. Offset from the left edge of map milestones layer.
offsetTop. Offset from the layer top edge.
The updateMilestones method updates milestones in the current map layer and its children.
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). Show milestones in the map, update their positions and process the MouseDown event, showing ID of corresponding layer region to the browser console on clicking on a milestone:
// Get layer with map areas
var regions = map.getLayer("Regions");
// Get layer of map milestones
var milestoneLayer = map.getMilestoneLayer();
// Add milestones on the map layer
regions.getDomNode().appendChild(milestoneLayer);
// Update map milestones
regions.updateMilestones(1, null, 30, 0);
// On clicking milestone, determine corresponding map layer area
for (var n in regions._Milestones) {
// Link events to the milestone
regions._Milestones[n]._bindEvents();
// Get milestone DOM item
var node = regions._Milestones[n].getDomNode();
// Process the MouseDown evenet
regions._Milestones[n].MouseDown.add(function (sender, args) {
console.log("Area corresponding to the clicked milestone: " + sender.getShape().getId());
});
};
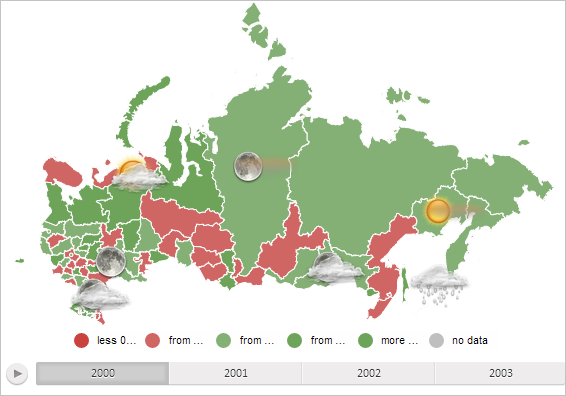
After executing the example milestones layer is shown on the map, and milestones positions are updated:

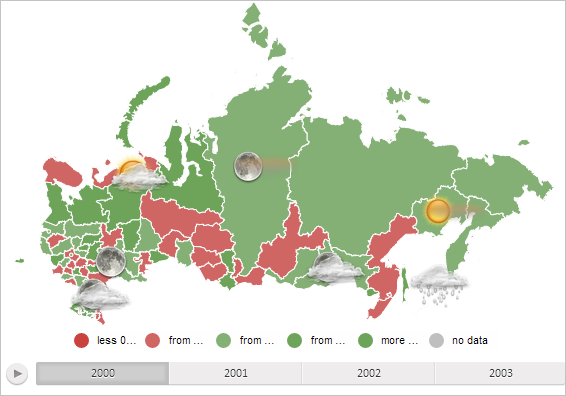
On clicking a milestone the browser console displays ID of map layer area corresponding to this milestone:
Area corresponding to clicked milestone: RU-ROS
Area corresponding to clicked milestone: RU-MO
Area corresponding to clicked milestone: RU-NEN
See also: