
PP.MapFilledArrow(settings);
settings. JSON object that contains values of component properties.
The MapFilledArrow constructor creates an instance of the MapFilledArrow class.
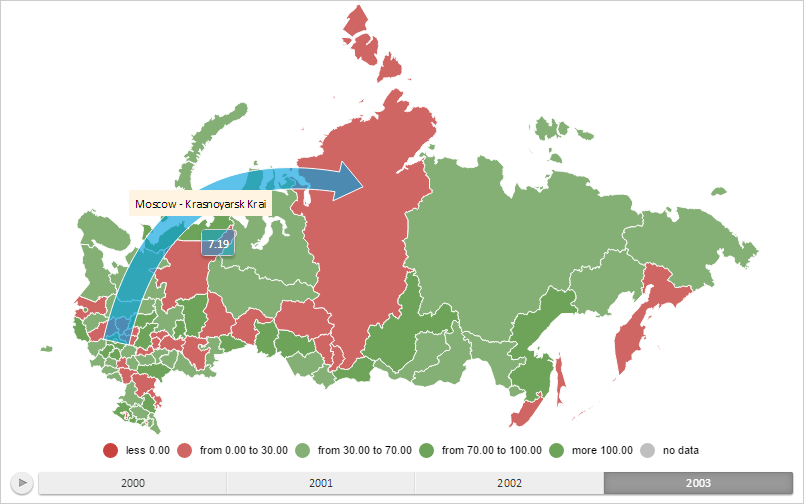
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). Create an arrow going from the map layer area with the RU-MOW identifier to the map layer area with the RU-KYA identifier, show tooltip for it and a milestone:
// Returns layer with map areas
function getWorkLayer() {
return map.getLayer("Regions");
}
// Returns settings of arrow data mappings
function getArrowVisual() {
return map.getVisuals().MapArrowVisual;
}
// Creates an object used to work with settings of data mappings for map arrows
function createArrowVisual() {
var arrowVisual = new PP.ArrowVisual({
ColorMapping: getArrowVisual().getColorMapping(),
BasementWidthMapping: getArrowVisual().getBasementWidthMapping()
});
return arrowVisual;
}
// Displays information about arrow
function printArrowVisualInfo(mapArrow) {
console.log("Identifier of data source for the first mapping: %s", mapArrow.getVisual().getFirstDataSource().getId());
}
// Creates a tooltip
function createToolTip() {
var toolTip = new PP.Ui.ChartTooltipBase({
HoverMode: PP.HoverMode.Click,
MaskText: {
IsAuto: true,
Value: "{%WidthValue}"
}
});
return toolTip;
}
// Renders tooltip
function drawToolTip(mapArrow) {
// Determine tooltip fill color
var toolTipColor = mapArrow.getToolTipColor();
mapArrow.getToolTip().setBackground(new PP.SolidColorBrush({
Color: toolTipColor,
Opacity: 0.5
}));
mapArrow.getToolTip().setFont(new PP.Font({
Color: PP.Color.Colors.white
}));
// Display tooltip
mapArrow.toggleToolTip();
}
// Creates a bubble factor
function createMapArrow() {
// Create an filled arrow
var mapArrow = new PP.MapFilledArrow({
Border: {
Color: PP.Color.Colors.white,
Width: 1
}, // Arrow border style
Chart: map,
StartShape: "RU-MOS",
EndShape: "RU-KYA",
Visual: createArrowVisual(), // Arrow data mapping
Id: "Filled", // Arrow identifier
IsRelativeWidth: true,
Label: new PP.MapLabel({
MaskText: {
Value: "{%StartShape} - {%EndShape}"
}
}),
ToolTip: createToolTip(), // Tooltip
UseAnimation: true // Enable animation
});
return mapArrow;
}
// Removes arrow from map
function clearArrow(mapArrow) {
mapArrow.getToolTip().dispose();
mapArrow.clear();
}
// Renders arrow on map
function drawMapArrow(mapArrow) {
var arrows = map.getMapArrows();
if (arrows == null) {
arrows = {};
}
arrows[mapArrow.getId()] = mapArrow;
// Rerender map
map.refresh();
}
// Outputs information displayed in tooltip
function printToolTipInfo(mapArrow) {
console.log("Tooltip displays the %s value",
mapArrow.getToolTipValues().WidthValue.value);
}
// Create a filled arrow
var mapArrow = createMapArrow();
// Render this arrow
drawMapArrow(mapArrow);
// Display tooltip
drawToolTip(mapArrow);
// Output information about settings of arrow data mapping
printArrowVisualInfo(mapArrow);
// Display information displayed in tooltip
printToolTipInfo(mapArrow);
// Set up arrow highlighting - arrow will be highlighted on selecting the area, where the arrow comes
map.setArrowEffectsMode(PP.Ui.MapChart.ArrowEffectsMode.EndShape);
// Set arrow label font and fill
mapArrow.setFont(
new PP.Font({
FontFamily: 'Impact',
Size: 12,
SizeUnits: PP.SizeUnits.Pt
})
);
mapArrow.setTextBackground(
new PP.BrushEffect({
Brush: {
SolidColorBrush: {
Color: "#F7EBD1"}
}
})
);
// Refresh map
map.refresh(true);
After executing the example the arrow going from the map layer area with the RU-MOW ID to the map layer area with the RU-KYA ID, the tooltip for it and the milestone area shown:

The browser console displays the data source ID for the first arrow data mapping and the value displaying in the tooltip:
Data source ID for the first mapping: arrowSource
Tooltip shows the value 7.19
See also: