
start(x: Number, y: Number, bounds: PP.Rect);
x. X axis coordinate, from which selection starts.
y. Y axis coordinate, from which selection starts.
bounds. Rectangle, that restricts selection frame size.
The start method starts selection frame rendering.
Rendering of selection frame is ended by means of the AreaSelection.end method.
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Create a new selection frame with other background color and add it to bubble chart. Set a handler for mouse cursor move event for bubble chart selection frame and start rendering of selection frame:
// Create a selection frame
style = {
'Release': {
'Border': {
'Width': 1,
'Style': 'solid',
'Color': '#FFFFFF'
},
'Background': {
'Color': '#A020F0',
'Opacity': 0.2
},
'Shadow': {
Enabled: True,
EnableOpacity: True,
Size: 1,
Color: '#33000000'
}
}
};
var areaSelect = new PP.Ui.AreaSelection({
Style: style,
ParentNode: bubbleChart.getDomNode()
});
// Get bubble chart selection frame
var selection = bubbleChart.getAreaSelection();
// add selection frame to bubble chart
selection.setSettings(areaSelect.getSettings());
// Add the MouseMove event handler
selection.MouseMove.add(function() {
console.log("MouseMove event");
});
// Start rendering of selection frame
var rect = new PP.Rect("0, 0, 100, 100");
selection.start(10, 15, rect);
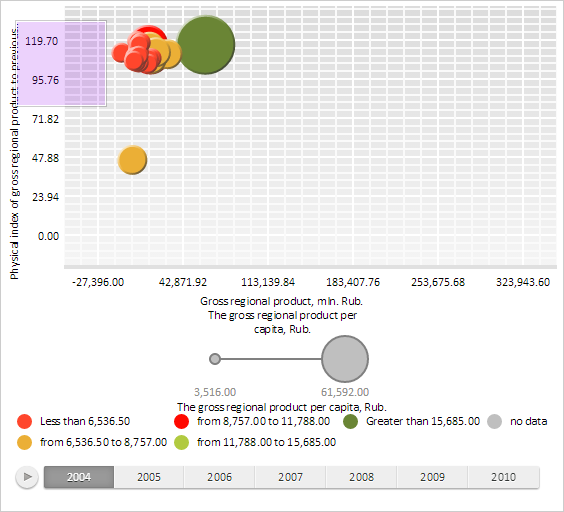
Then move the mouse cursor to the bottom right corner of bubble chart. As a result, a bubble chart selection frame with width and height of 100 pixels is rendered at the coordinates X = 10 and Y = 15:

The browser console also displays a message about mouse cursor move event:
MouseMove event
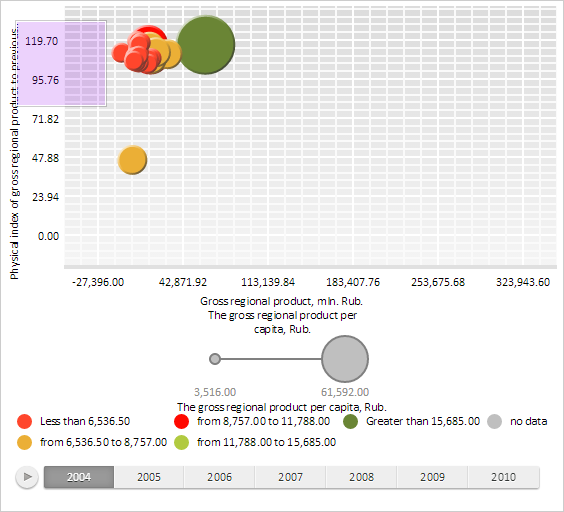
Move the mouse cursor horizontally to the middle level of selection frame. As a result, frame width is deceased following the cursor:

End rendering of selection frame:
// End rendering of selection frame selection.end();
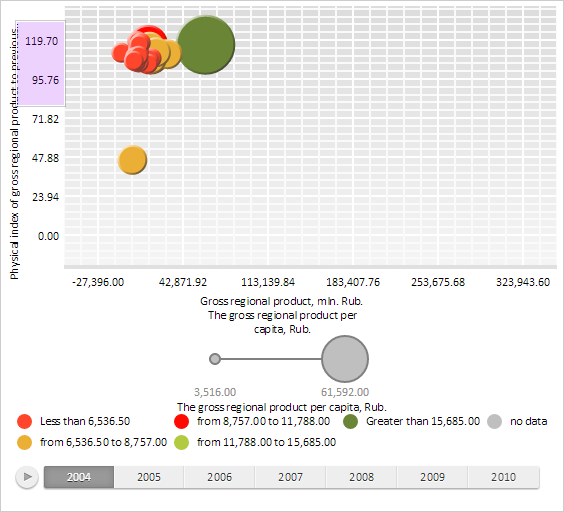
As a result, rendering of the frame is ended, that is why the further moving of the cursor does not affect frame width and height.
See also: