
Path: PP.Path;
The Path property determines form of selection frame in the PP.Ui.AreaSelectionType.FreeForm mode.
Use the setPath method to set the property value, and the getPath method to get the property value.
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Add handlers of mouse button move and click events. Add a function for rendering a frame during selection of bubble chart bubbles:
// Get bubble chart selection frame
var selection = bubbleChart.getAreaSelection();
// Select free selection type
selection.setType("FreeForm");
// Get the canvas, on which frame is rendered
var canvas = bubbleChart.getChartArea().getHistoryLayer();
// Set mouse click handler
document.onmousedown = function() {
check = True;
}
// Set mouse move handler
document.onmousemove = function(sender, args) {
if (check) {
// Get object with frame move coordinates
var path = selection.getPath();
// Render frame
for (i in path.getPrimitives()) {
var pr = path.getPrimitives()[i];
canvas.drawLine(pr.x1 - canvas.getLeft(), pr.y1, pr.x2 - canvas.getLeft(), pr.y2);
}
canvas.flush();
}
}
// Set mouse release handler
document.onmouseup = function() {
bubbleChart.refresh();
check = False;
}
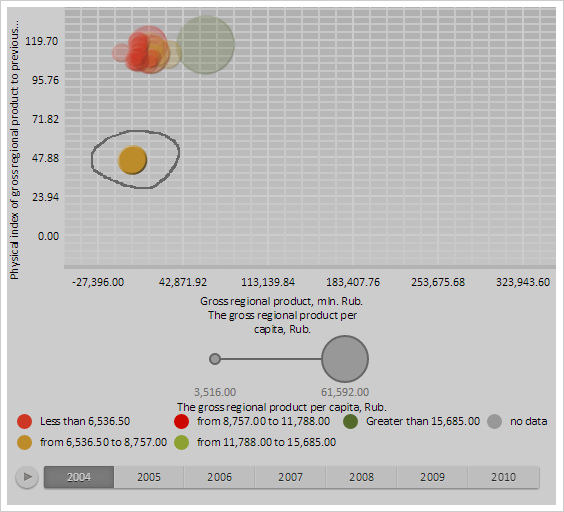
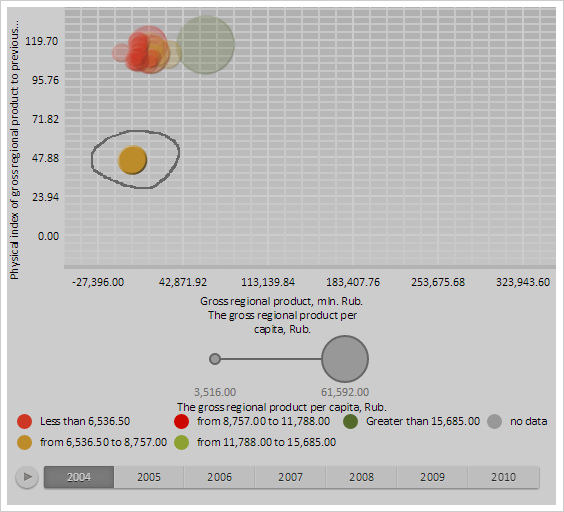
On selecting bubble chart bubbles the frame is rendered:

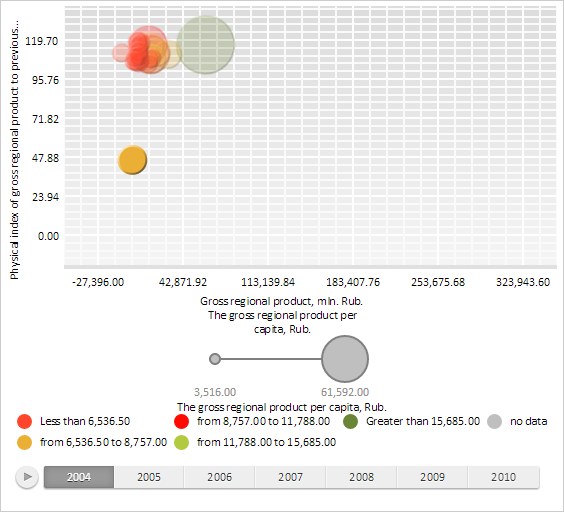
Bubbles are selected after selecting is finished:

See also: