
Value: Number|String|Function;
The Value property specifies value that corresponds to all visualizer elements.
Property value can be set from JSON or using the setValue method.
The Value property is used if the Type property value is PP.DataMappingType.Constant.
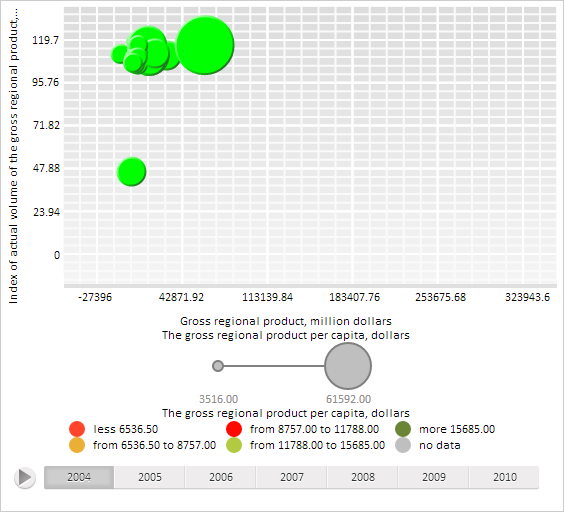
To execute the example, the HTML page must contain the component named bubbleChart (see Example of Creating the BubbleChart ComponentBubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Color bubble chart bubbles in green:
// Get object of mapping of data series and bubble colors
var colorVisual = bubbleChart.getColorVisual();
// Get data mapping settings
var mapping = colorVisual.getColorMapping();
// Set constant type of data mapping
mapping.setType(PP.DataMappingType.Constant);
// Create a green color for fill
var colorBrush = new PP.SolidColorBrush({
Color: new PP.Color(0, 255, 0)
});
// Set common uniform color for all bubbles
mapping.setValue(colorBrush.getColor());
// Refresh bubble chart
bubbleChart.refresh();
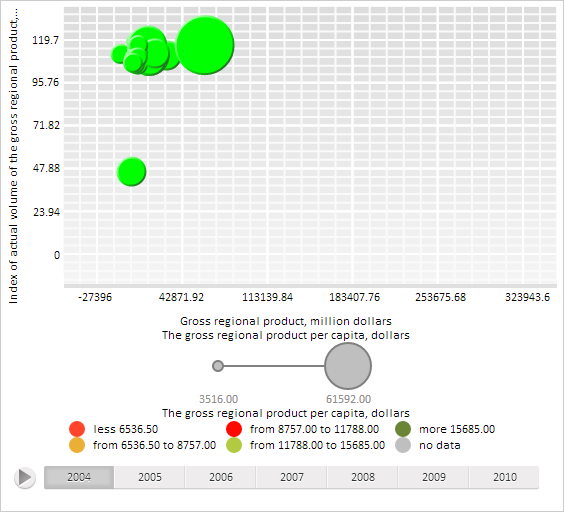
After executing the example all bubble chart bubbles are colored in green:

See also: