
setup(index: Number);
index. Index to be used to get data from each dimension.
The setup method sets data display options and index to be used to get data from each dimension.
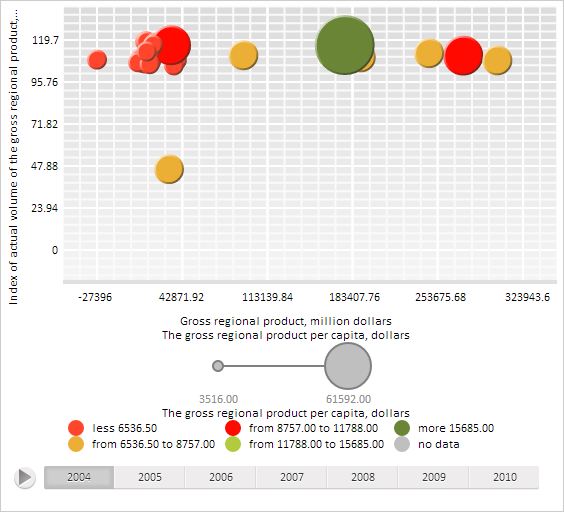
To execute the example, the HTML page must contain the component named bubbleChart (see Example of Creating the BubbleChart ComponentBubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). In the bubble chart display data that corresponds to the index 5 relative to X axis:
// Get object of mapping of data series and bubble colors var colorVisual = bubbleChart.getColorVisual(); // Get data mapping settings var mapping = colorVisual.getColorMapping(); mapping.setup(5); // Display data that corresponds to the 5 index bubbleChart.animate(bubbleChart.getTimeline().getStepDuration());
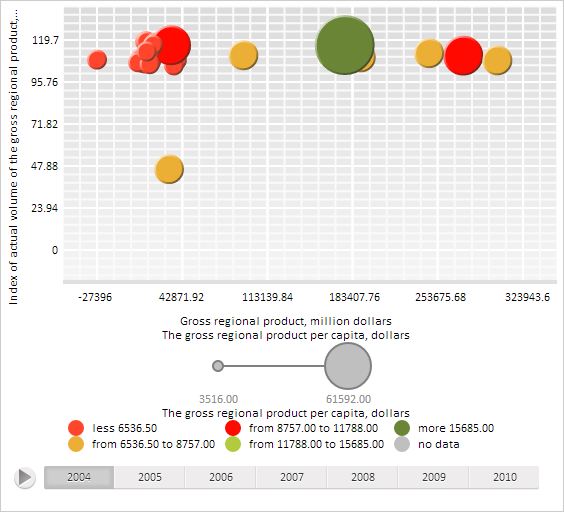
After executing the example the bubble chart displays data that corresponds to the index 5 relative to the X axis:

See also: