
Scale: PP.ScaleBase;
The Scale property determines data mapping scale in the source.
Property value can be set from JSON or using the setScale property.
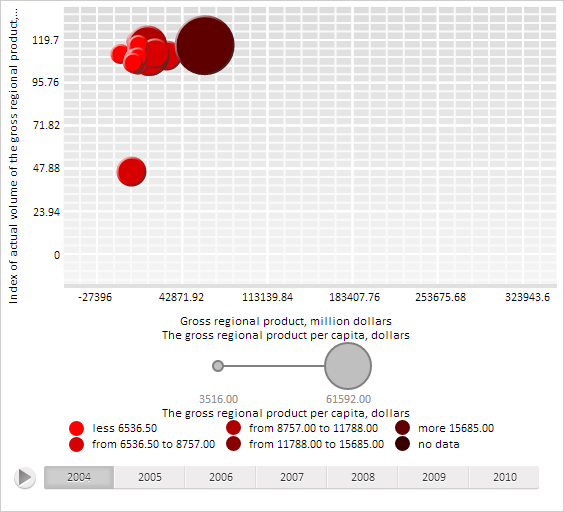
To execute the example, the HTML page must contain the component named bubbleChart (see Example of Creating the BubbleChart ComponentBubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Set red color with different degrees of saturation for tree bubbles:
// Get object of mapping of data series and bubble chart bubble colors
var colorVisual = bubbleChart.getColorVisual();
// Get data mapping settings
var mapping = colorVisual.getColorMapping();
// Get color scale
var scale = mapping.getScale();
// Navigate all scale elements
for (var i in scale.getItems()) {
// Get scale element
var item = scale.getItems()[i];
// Create red color
var colorBrush = new PP.SolidColorBrush({
Color: new PP.Color(255 - 40 * i, 0, 0)
});
// Set created color to the current scale element
item.setColor(colorBrush.getColor());
};
// Set refreshed scale
mapping.setScale(scale);
// Refresh bubble chart
bubbleChart.refresh();
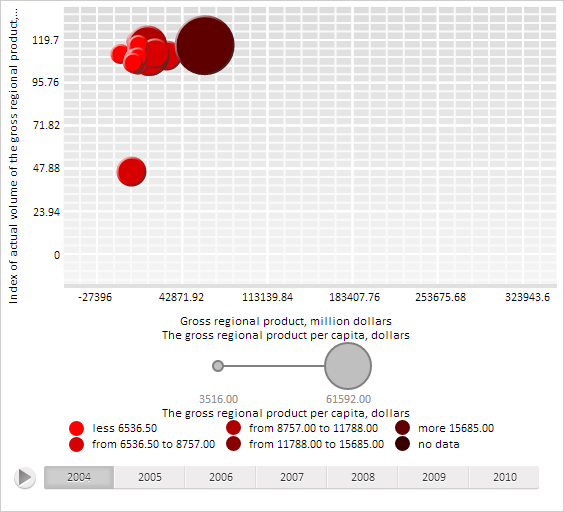
After executing the example bubbles of the considered tree are filled with red color with different degrees of saturation:

See also: