
ContentAlignment: PP.HorizontalAlignment;
The ContentAlignment property specified alignment of legend contents.
Use JSON or the setContentAlignment method to set the property value, and the getContentAlignment method to get the property value.
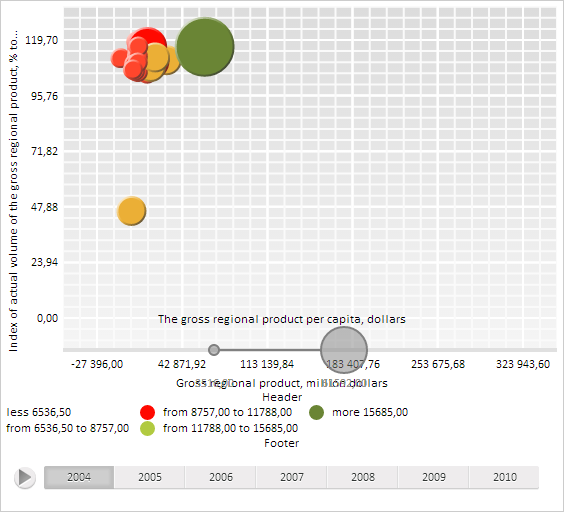
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Change legend contents alignment, set legend header and footer, hide data absence label, set that legend will overlap the bubble chart main area, show legend type, and process the HeaderClicked event:
// Get value interval legend
var legend = bubbleChart.getLegends()[0];
// Set legend width
legend.setWidth(600);
// Set legend contents alignment
legend.setContentAlignment(PP.HorizontalAlignment.Left);
// Change legend header
var header = legend.getHeader();
header.setText("Header");
legend.setHeader(header);
// Set legend footer
legend.setFooter(new PP.Ui.LegendHeader({
Text: "Footer",
VerticalAlignment: PP.VerticalAlignment.Bottom
}));
// Hide data absence label
legend.setNoDataVisible(False);
// Set that legend will overlap bubble chart main area
bubbleChart.getLegends()[1].setIsOverlap(True);
// Refresh bubble chart
bubbleChart.refresh();
// Output legend type
console.log("Legend type: " + legend.getType());
// Process the HeaderClicked event
legend.HeaderClicked.add(function () {
// Output message about legend header click
console.log("The HeaderClicked event is initialized")
});
Click header of the intervals legend with the left mouse button.
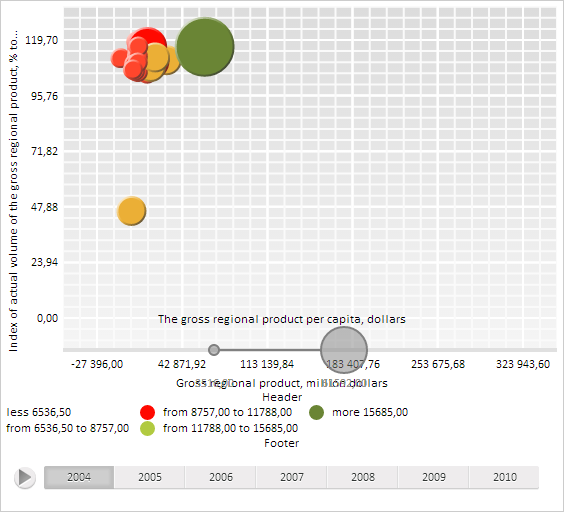
After executing the example interval legend contents alignment is changed, header and footer are set, data absence label is hidden, and legend overlaps the bubble chart main area:

Also the browser console displays legend type and a message concerning type of the processed event:
Legend type: Intervals
HeaderClicked event initialized
See also: