
PageMode: PP.Ui.LegendPageMode;
The PageMode property determines the mode of dividing legend items into pages.
Use JSON or the setPageMode method to set the property value, and the getPageMode method to get the property value.
By default the property value is set to PP.Ui.LegendPageMode.SinglePage.
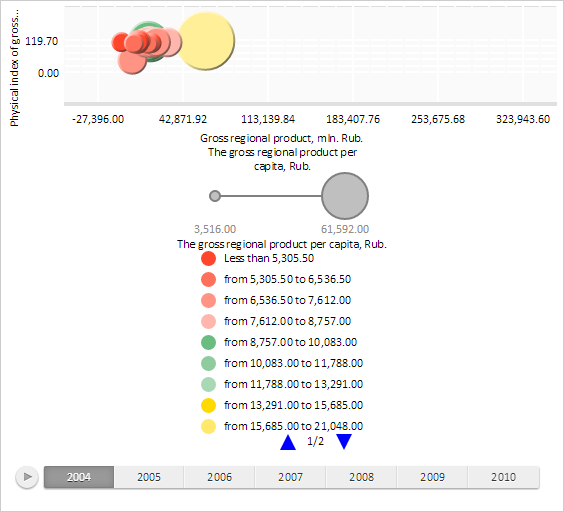
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Create a new color bubble chart scale and set legend division mode into pages:
// Create an array with color bubble chart scale values var palette = [ "RGB(255,70,44)", "RGB(255,112,91)", "RGB(255,147,132)", "RGB(255,182,172)", "RGB(107,188,128)", "RGB(142,204,158)", "RGB(169,216,181)", "RGB(255,217,0)", "RGB(255,232,106)", "RGB(255,239,153)" ]; // Apply bubble chart color scale bubbleChart.applyColorScheme(palette); // Get bubble chart legend var legend = bubbleChart.getLegend(); // Disable automatic calculation of legend column number legend.setAutoColumnsCount(false); // Set number of legend columns legend.setColumnsCount(1); // Set legend division mode into pages legend.setPageMode(PP.Ui.LegendPageMode.MultiplePages); // Refresh bubble chart bubbleChart.refresh();
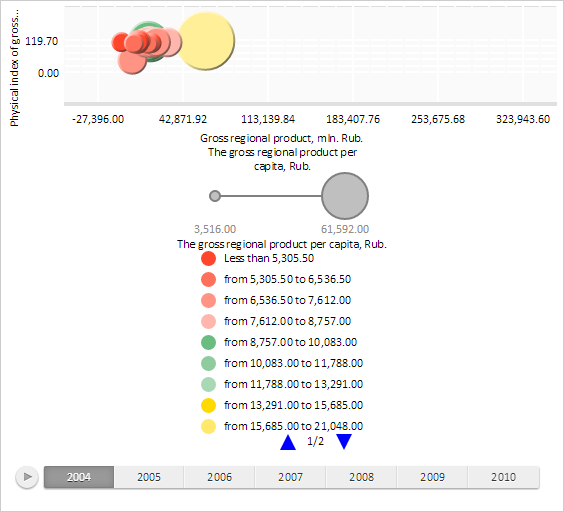
After executing the example the division mode of elements into several pages is set for bubble chart legend:

Then move to the new legend page:
// Check number of legend pages
if (legend.getPagesCount() > 1) {
// Set a new current page
legend.setCurrentPage(1);
}
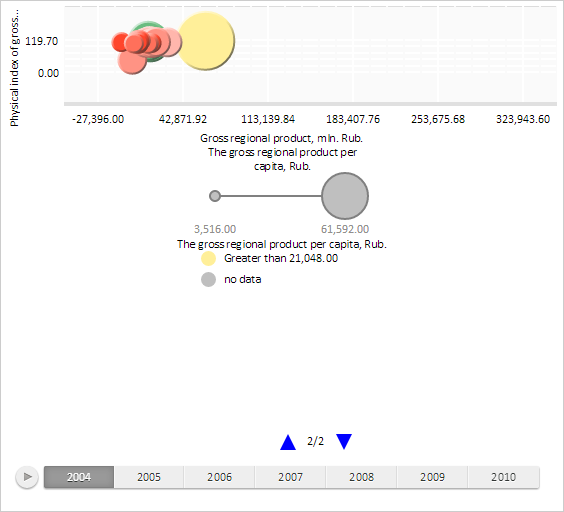
As a result, the second page of bubble chart legend is displayed:

See also: