
PP.Exp.Ui.TotalsPanel(settings);
settings. JSON object that contains class properties.
The TotalsPanel constructor creates an instance of the TotalsPanel class.
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component). Then create the Totals tab, add it to the express report properties panel, and set values for the Calculate Totals by Hierarchy and Calculate Totals by Levels checkboxes:
// Get express report properties panel
var propBar = expressBox.getPropertyBarView().getControl();
// Create the Totals tab
var totalsPanel = new PP.Exp.Ui.TotalsPanel({
Source: expressBox.getSource(), // Data source for the Totals tab
Id: PP.Exp.Ui.ControlType.Totals,
GroupName: PP.Exp.Ui.PropertyGroups.Table,
IsHeaderControlVisible: False,
ViewType: PP.Ui.NavigationItem
});
// Add the Totals tab on the properties panel
propBar.addItem(totalsPanel);
// Expand the Totals tab
totalsPanel.expand();
// Provide access to panel container elements
totalsPanel._Container.setEnabled(True);
// Get value of the checkbox control in the Totals tab
var state = totalsPanel.getState();
console.log("Value of the Calculate Totals by Hierarchy option: " + state.byHierarchy);
console.log("Value of the Calculate Totals by Levels option: " + state.byLevels);
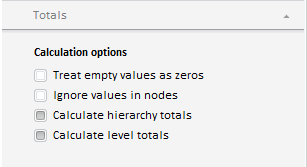
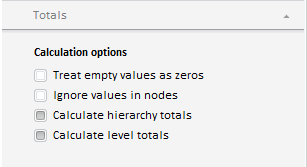
After executing the example the Totals tab is added in the express report properties panel:

The browser console displays values for the Calculate Totals by Hierarchy and Calculate Totals by Levels option:
Value of the Calculate Totals by Hierarchy option: True
Value of the Calculate Totals by Level option: True
See also: