
To execute the example, create an HTML page and execute the following operations:
1. Add links to the following files: PP.js, PP.Metabase.js, PP.App.js, PP.Express.js, and resources.ru.js.
2. Add code for dynamic connection of styles PP.css, PP.App.css, PP.Express.css, PP.Metabase.css.
3. Then specify style for the elements in the <head> tag:
<style type="text/css">
body, html {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
4. Then in the <head> tag add a script that creates a container for the express report data area ExpressBox:
<script text="text/javascript"> var expressBox, eaxMdService, eaxAnalyzer; PP.ImagePath = "../build/img/";
PP.ScriptPath = "../build/";
function Ready() { var IMAGE_PATH = "build/img/"; // Path to icons folder // Specify path to root folder containing resources files PP.resourceManager.setRootResourcesFolder("../resources/"); // Determine language settings for resources PP.setCurrentCulture(PP.Cultures.ru); // Create a repository connection
var metabase = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd?action=proxy",
Id: "prognozplatform",
UserCreds: {
UserName: "user",
Password: "password"
}
});
// Open repository connection
metabase.open();
// Create a service for working with express reports
eaxMdService = new PP.Exp.EaxMdService({
Metabase: metabase
});
// Open document with the 108 key
eaxAnalyzer = eaxMdService.editDocument(108);
// Create the ExpressBox component
expressBox = new PP.Exp.Ui.ExpressBox({
ParentNode: document.body,
Source: eaxAnalyzer,
Service: eaxMdService, // Set service
ImagePath: IMAGE_PATH // Specify path to icons folder
});
window.onresize(); // Resize the ExpressBox container
};
var idTime;
// Function for resizing the ExpressBox container on page resize
window.onresize = function updateSize() {
if (idTime)
clearTimeout(idTime);
idTime = setTimeout(function () {
if (expressBox) {
expressBox.setWidth(document.body.offsetWidth - 5);
expressBox.setHeight(document.body.offsetHeight - 5);
}
idTime = null;
}, 100);
};
</script>
NOTE. The ReportBox component with subscriptions to event of the Report main menu is implemented by means of the PP.App.init component or the PP.Application.EaxModuleObject constructor.
Replace strings for creating the ExpressBox component to use PP.App.init in the script:
PP.App.init(PP.App.ModuleType.Olap, { Metabase: {IsMbOpened: true}, Module: {
Source : eaxAnalyzer,
Service : eaxMdService,
},
});
To use PP.App.PrxModuleObject:
var moduleObject = new PP.App.EaxModuleObject({ "Source": eaxAnalyzer, "Service": eaxMdService, "ParentNode": document.body });
expressBox = moduleObject.getReportBox();
5. In the <body> tag specify name of the function, that creates an express report container, as the value of the onLoad attribute:
<body onload="Ready()"> </body>
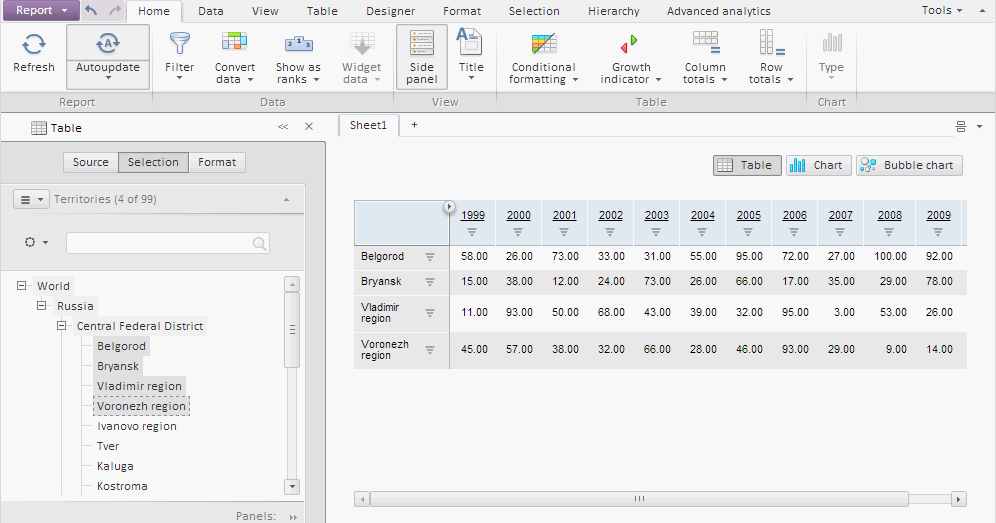
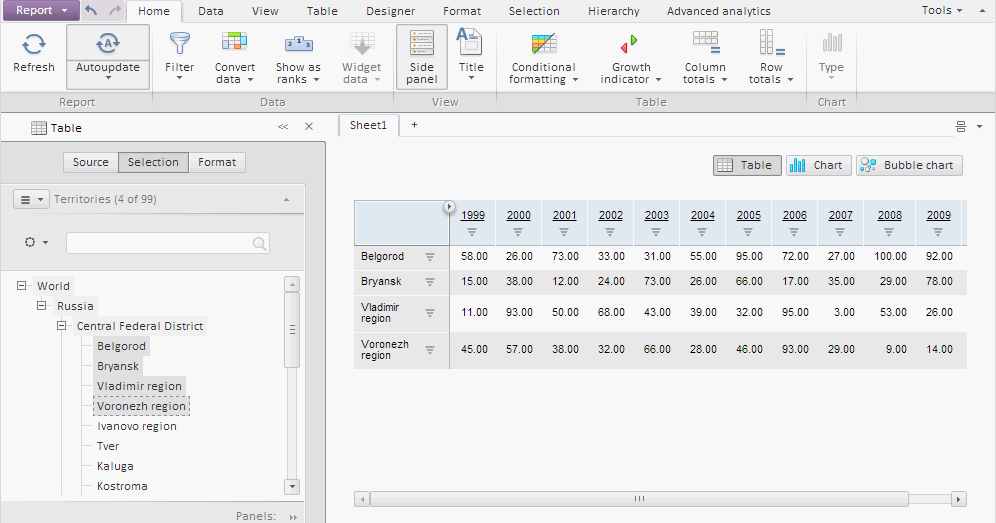
After executing the example the ExpressBox component that looks as follows is added to the HTML page:

See also: