
moveDim(dimKey, dimPosition, index);
dimKey. Key of the dimension to be moved.
dimPosition. Position to which the dimension is to be moved, defined using an element of the PP.Exp.PvtDimPos enumeration.
index. Index of the place in this position.
The moveDim method moves a dimension to a specified position.
The method returns True if the dimension has moved, and False when otherwise.
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component). Place the dimension by columns in the first position:
var dimBar = expressBox.getPropertyBarView().getDimBarViewPanel();
dimBar.DimensionMoved.add(function(sender, args) {
// Output new dimension position
console.log("Moved position: " + args.DimPosition + ", index: " + args.Index);
});
// Display selection control wizard
dimBar.show();
// Expand panel
dimBar.expand(True);
// Get first dimension key
var dimKey = dimBar.getCurrentState().dims.its.it[0].k;
// Output dimension key and its position
console.log("Key: " + dimKey + ", position: " + dimBar.getCurrentState().dims.its.it[0].position);
// Change dimension position
dimBar.moveDim(dimKey, PP.Exp.PvtDimPos.Top, 0, True);
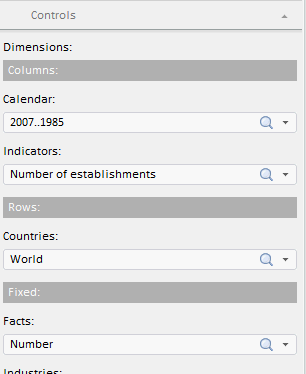
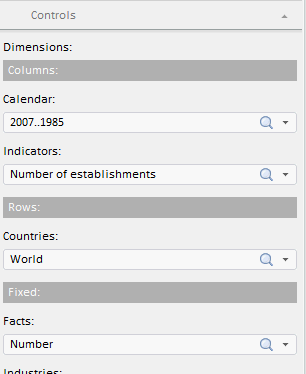
Before executing this example the Countries dimension with the 1646 key is placed in rows:

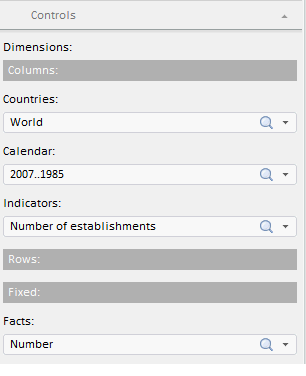
After executing the example this dimension is placed in the first position by columns:

Also after executing this example the browser console displays information on the dimension before and after it is moved:
Key: 1646, position: Left
Moved position: Top, index: 0
See also: