
The RatingChart component is a rating chart.
The RatingChart component is implemented by the RatingChart class.
The component shows time series ratings in time. These series can be selected (including selection of multiple series at a time), sort by a specified value column in desired mode, aggregate. Tooltips and separator can be shown to make the data easy to read. A trend line with specified settings can be created.
The component enables the user to get the selected series, series by specified index, as well as array of all series in the chart.
A timeline that can be shown in any part of the chart is used to show data series in time.
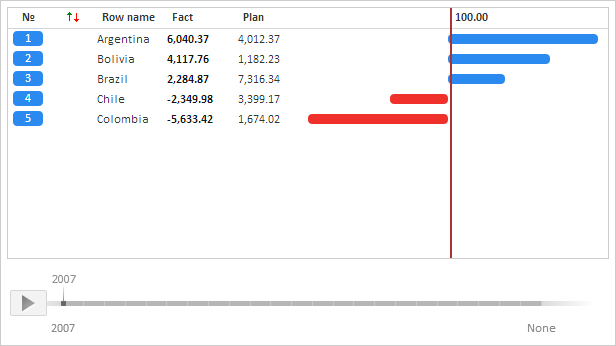
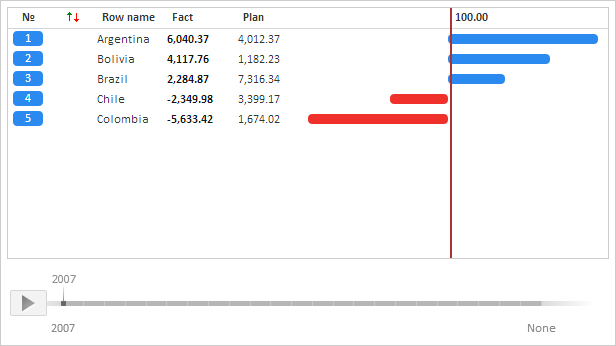
The RatingChart component may look as follows:

Example of Creating the RatingChart Component
| Constructor name | Brief description | |
| RatingChart | The RatingChart constructor creates an instance of the RatingChart component. |
| Property name | Brief description | |
| ActiveColumn | The ActiveColumn property determines active column of rating chart values. | |
| AggregatedSerie | The AggregatedSerie property determines aggregation row for data series values. | |
| AggregationAfter | The AggregationAfter property determines index of the row, after which data series values should be aggregated. | |
| AllowMultipleSelection | The AllowMultipleSelection property determines whether selecting multiple data series is allowed in a rating chart. | |
| AreDataColumnsResizable | The AreDataColumnsResizable property determines whether value column width can be changed using the mouse. | |
| ColumnSpacing | The ColumnSpacing property determines the distance between rating chart columns. | |
| DataColumns | The DataColumns property determines an array of rating chart value columns. | |
| DataSource | The DataSource property determines a data source for a rating chart. | |
| DelayDuration | The DelayDuration property determines animation delay for timeline step change. | |
| GraphColumn | The GraphColumn property determines a column with graphic view of data series. | |
| Header | The Header method determines a rating chart header row. | |
| IndexBrush | The IndexBrush property determines background fill color for data series numbers. | |
| IndexColumn | The IndexColumn property determines a column with data series numbers. | |
| LineBrush | The LineBrush property determines background fill color for data series with positive values. | |
| Max | The Max property determines maximum value of active value column. | |
| Min | The Min property determines minimum value of active value column. | |
| MinColumnWidth | The MinColumnWidth property determines minimum width of rating chart columns. | |
| MoveActiveToEnd | The MoveActiveToEnd property determines whether active value column is moved to the end. | |
| MoveColumn | The MoveColumn property determines a column of data series position change. | |
| MoveItemsTimeout | The MoveItemsTimeout property determines animation duration of data series order change. | |
| NameColumn | The NameColumn property determines a column with data series names. | |
| NegativeLineBrush | The NegativeLineBrush property determines background fill color for data series with negative values. | |
| NumberFormat | The NumberFormat property determines rating chart data format. | |
| Series | The Series property determines an array of rating chart data series. | |
| ShowSplitter | The ShowSplitter method determines whether a splitter is displayed on a rating chart. | |
| ShowToolTip | The ShowToolTip property determines whether a tooltip is displayed on a rating chart. | |
| ShowValueTimeout | The ShowValueTimeout property determines animation duration of rating chart change. | |
| SortMethod | The SortMethod property determines sorting mode for elements on a rating chart. | |
| SplittedTop | The SplittedTop method determines the number of data series displayed above the splitter on the first rendering of rating chart. | |
| Timeline | The Timeline property determines a timeline of rating chart. | |
| TimelinePosition | The TimelinePosition property determines timeline position for a rating chart. | |
| TrendLine | The TrendLine method determines a trend line of rating chart. | |
| UseAnimation | The UseAnimation property determines whether there is animation on a rating chart. |
| Method name | Brief description | |
| beginUpdate | The beginUpdate method disables rating chart rerendering until the endUpdate method is called. | |
| deselectAll | The deselectAll method deselects all rating chart data series. | |
| draw | The draw method rerenders a rating chart. | |
| drawHeader | The drawHeader method rerenders rating chart header row. | |
| endUpdate | The endUpdate method enables rating chart rerendering and refreshes it. | |
| getDataColumn | The getDataColumn method returns value column of rating chart by its index. | |
| getSelection | The getSelection method returns array of selected data series. | |
| getSerie | The getSerie method returns a rating chart data series by its index. | |
| getSerieByVerticalOffset | The getSerieByVerticalOffset method returns a rating chart data series by vertical coordinate. | |
| getVisibleSeriesCount | The getVisibleSeriesCount method returns the number of displayed data series. | |
| getVisibleSeriesHeight | The getVisibleSeriesHeight method returns total height of displayed data series. | |
| isAggregatedSerieVisible | The isAggregatedSerieVisible method returns whether data series aggregation row is visible. | |
| selectAll | The selectAll method selects all rating chart data series. | |
| showToolTip | The showToolTip property determines a tooltip for the specified data series. | |
| update | The update method updates a rating chart. |
| Event name | Brief description | |
| DateChanged | The DateChanged event occurs after rating chart timeline is changed. | |
| PointClick | The PointClick event occurs on clicking on a data series in a rating chart. | |
| Selected | The Selected event occurs after selecting a data series in a rating chart. | |
| SelectionStart | The SelectionStart event occurs on selecting a data series in a rating chart. | |
| Sorted | The Sorted event occurs after sorting of rating chart elements is completed. | |
| Sorting | The Sorting event occurs during sorting of rating chart elements. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| Data | The Data property associates a random object with this component. | |
| Id | The Id property sets component identifier. | |
| Settings | The Settings property sets the component parameters. |
| Method name | Brief description | |
| clone | The clone method creates a copy of object. It is not implemented in PP.Ui.Control. | |
| dispose | The dispose method deletes the component. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
See also: