
ShowSplitter: Boolean;
The ShowSplitter property determines whether splitter is shown in rating chart.
Use JSON or the setShowSplitter method to set the property value and the getShowSplitter method to get the property value.
Available values:
true. If chart series number is more than included in the container, the splitter is displayed.
false. Default value. If chart series number is more than included in the container, the scroll bar is shown.
To determine initial number of data series placed over the splitter, use the RatingChart.SplittedTop property.
Executing the example requires that the HTML page contains the RatingChart component named ratingChart (see Example of Creating the RatingChart Component). Change rating chart height:
ratingChart.setHeight(100);
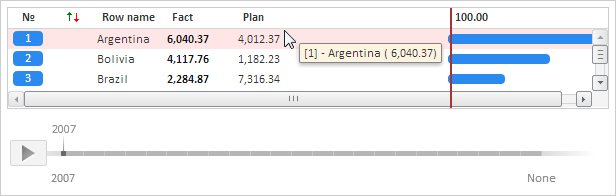
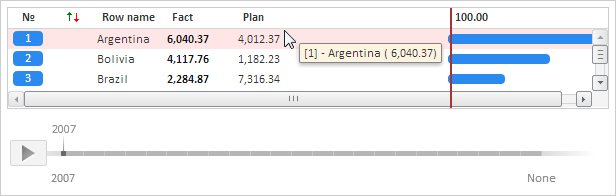
By default the chart displays the scroll bar and all values columns and on hovering over any chart series with mouse cursor - a tooltip:

Enable displaying splitter in the chart, hide the active column of series values and disable tooltip:
// Display splitter ratingChart.setShowSplitter(true); // Do not display tooltips ratingChart.setShowToolTip(false); // Hide active column of values activeColumn = ratingChart.getActiveColumn(); activeColumn.setIsVisible(false);
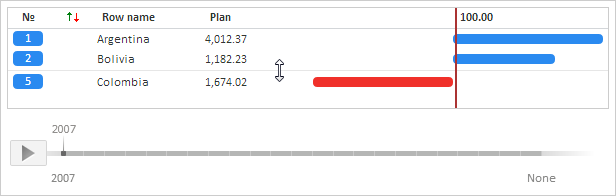
After executing the example a splitter is added. On hovering over any chart series with mouse cursor, tooltip will not be displayed, the Fact values column will be hidden:

See also: